方法:1、使用「Array.from(object)」語句,;2、使用「Object.values(object)」語句;3、使用「Object.keys(object)」語句;4、使用“Object.entries(object)”語句。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript物件轉數組
#1、Array.from() 方法,用於陣列的淺拷貝。就是將一個類別數組物件或可遍歷物件轉換成一個真正的數組。
eg:
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, ‘length‘: 3 } let arr = Array.from(obj) console.log(arr);

tips: 1. object中必須有length屬性,回傳的陣列長度取決於length長度
2.key 值必須是數值
2、Object.values(object)
#tips:與第一種不同的是不需要length屬性,回傳一個物件所有可枚舉屬性值
這裡簡單說一下可枚舉性。目前我還沒理解這個可枚舉性有什麼用,大概意思就是
對象的每一個屬性都有一個描述對象,用來描述和控制該屬性的行為,用Object. getOwnPropertyDescriptor方法來取得該描述物件(用Object.defineProperty方法來設定)。
以後仔細研究之後會再好好寫寫這個可枚舉性的!
eg:
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, } let arr = Object.values(obj) console.log(arr);

3、Object.keys(object)
tips:傳回一個物件的本身可枚舉屬性組成的數組,數組中屬性名的排列順序和使用for…in 循環遍歷該物件時返回的順序一致
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, } let arr = Object.keys(obj) console.log(arr);

4 、Object.entries(object)
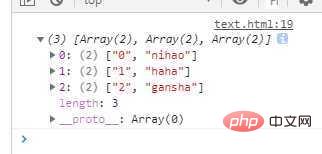
tips:傳回一個給定物件本身可枚舉屬性的鍵值對數組
let obj = { 0: ‘nihao‘, 1: ‘haha‘, 2: ‘gansha‘, } let arr = Object.entries(obj) console.log(arr);

#相關推薦:javascript學習教學】
#以上是javascript如何將object轉為數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




