
這篇文章跟大家介紹一下在Bootstrap開發中解決Tab標籤頁切換圖表顯示問題的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在做響應式頁面的時候,往往需要考慮更多尺寸設備的介面相容性,一般不能寫死像素,以便能夠使得介面元素能夠根據裝置的不同進行動態調整,但往往有時還是碰到一些問題,如Tab標籤第一頁正常顯示,但是切換其他頁面的時候顯示內容沒有發生動態的調整,本篇隨筆介紹解決Tab標籤頁切換圖表顯示問題,以及圖表控制項可以實現視窗動態變化進行調整尺寸。 【相關推薦:《bootstrap教學》】
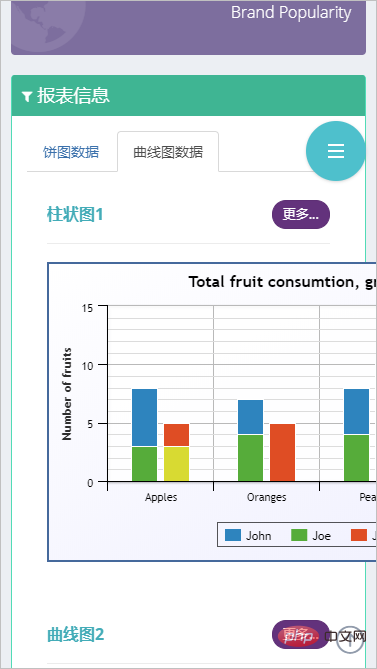
例如下面介面有兩個Tab標籤頁,如下所示,第一個標籤頁顯示正常。

部分介面程式碼如下所示
<div class="portlet-body">
<div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div>
</div>如果我們在基於IPhone的模擬設備尺寸查看的時候,會發現圖片並未能進行有效的縮放以正確的方式顯示,也就是在Tab標籤頁切換的時候,第二個標籤頁的圖表的尺寸無法正確的縮放。

那麼我們如果要實現在標籤頁切換的時候,我們能夠獲得正確的效果的時候,那麼需要追蹤標籤頁的切換事件進行處理。
在網路上搜尋了一下解決方案,其中有一篇《解決Bootstrap 標籤頁(Tab)插件切換echarts不顯示問題》隨筆介紹的思路也挺好的。
不過我進行了一些合併改造,其實也是實現了他說的幾個要點,不過更加簡化而已:
1. bootstrap實現響應式佈局
2. highcharts實現自適應
3. 標籤頁切換、縮放正常顯示
我這裡利用的是HighChart圖表控件,不過原理是一樣的,我們需要對圖表集合進行一個遍歷處理,只不過遍歷的處理可以使用更方便的JQuery文檔查找方式。
例如我的圖表聲明,以及動態取得圖表資料的程式碼如下所示:
//初始化对象
$(function () {
var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});
//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});這部分做參考了解即可,真正運作的不是這些程式碼。
真正運作的是,我們利用Boostrap的Tab變化的事件來處理,如下所示。
//TAB页面变化的时候,调整图表宽度
$('.grid_tab').on('shown.bs.tab', function () {
var target = $(this).attr('href');
var controls = $(target).find('.tab-char');
for(var i=0;i<controls.length; i++)
{
$(controls[i]).highcharts().reflow();
}
});
//窗口大小变化的时候,调整图表宽度
$(window).resize(function () {
var controls = $(document).find('div.tab-char');
for (var i = 0; i < controls.length; i++) {
$(controls[i]).highcharts().reflow();
}
});上面的那段JS,是利用了JQuery動態遍歷出對應的highcharts對象,然後呼叫它的.reflow() 函數進行更新即可。
參考下圖表的Tab標籤頁的HTML程式碼,我們注意到 class="tab-pane」 和 class="tab-char"的兩個p層,這些就是我們利用JQuery來動態找出圖表控制並進行處理的關鍵。
<div class="tab-pane fade active in" id="tab_2_1">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">图表1</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="portlet light ">
<div class="portlet-title">
<div class="caption">
<i class="icon-bar-chart font-green-sharp hide"></i>
<span class="caption-subject font-green-sharp bold uppercase">3D图表2</span>
</div>
<div class="actions">
<div class="btn-group btn-group-devided" data-toggle="buttons">
<label class="btn btn-transparent purple btn-circle btn-sm active">
<input type="radio" name="options" class="toggle" id="option1">更多...
</label>
</div>
</div>
</div>
<div class="portlet-body">
<div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div>
</div>
</div>
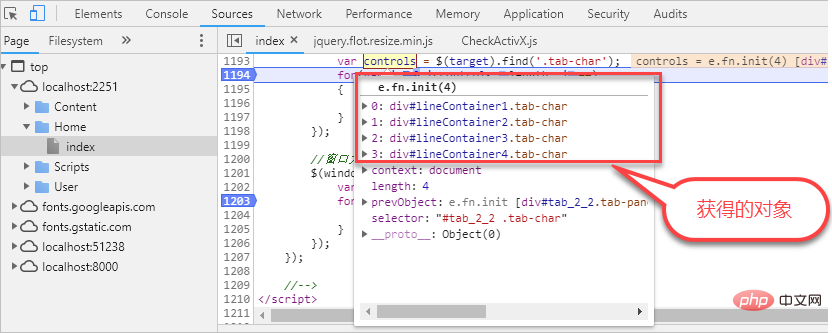
</div>如果我們在處理jS的時候,無法確定是否正確運行了,我們可以跟踪函數,並可以跟踪獲得對應的對象情況,如下我是在Chrome裡面進行跟踪獲得的結果,並可以追蹤進去每一步。

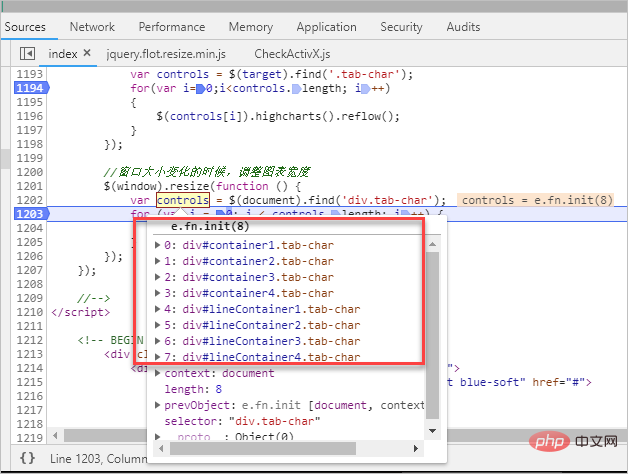
或可以看看視窗變化的時候,我們捕獲的物件。

獲得物件後,我們轉換為對應的控件,然後呼叫它的介面進行更新即可。
$(controls[i]).highcharts().reflow();
以上就是我們實現的想法和追蹤處理辦法,最後上圖說明問題解決。

更多程式相關知識,請造訪:程式設計入門! !
以上是淺談Bootstrap Tab標籤頁切換圖表顯示問題的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



