方法:1、使用「getElementsByTagName()」取得父節點元素;2、使用「createElement()」動態建立標籤;3、使用「appendChild()」將標籤放在指定元素下;4 、使用「innerHTML」新增文字內容。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
想要在頁面動態新增元素,首先要確定在哪個元素後面新增元素,然後利用js的appendChild方法在該元素後面追加元素。
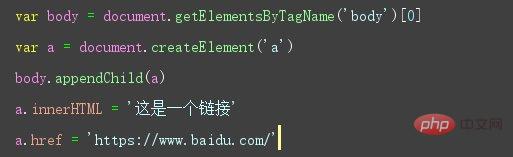
1.取得父節點元素var body = document.getElementsByTagName('body')[0]。
2.然後動態建立a標籤var a = document.createElement('a')。
3.把創建好的a標籤追加到body下面body.appendChild(a)。
4.在a標籤裡面加入文字內容a.innerHTML = '這是一個連結'。為a標籤新增一個連結a.href = 'https://www.baidu.com/'。


擴充資料:
##js一些原生方法javascript進階教學】
以上是JavaScript在頁面增加元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


