
這篇文章要跟大家介紹一下在Bootstrap開發框架中使用bootstrapTable表格外掛程式和jstree樹形清單外掛程式時候,對樹列表條件和查詢條件的處理方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在Boostrap框架中,很多地方需要使用bootstrapTable表格外掛程式和jstree樹形清單外掛程式來共同建構一個比較常見的查詢介面,bootstrapTable表格外掛主要用來實現資料的分頁和表格展示,而jstree樹形列表插件則是用來展示樹形列表,以便快速分類查詢的,在很多場合下結合它們兩者,可以實現較好的用戶體驗效果。 【相關推薦:《bootstrap教學》】
本隨筆介紹在Bootstrap開發框架中使用bootstrapTable表格外掛程式和jstree樹形清單外掛程式時候,對樹列表條件和查詢條件的處理,是指在快速展示資料的時候,分頁條件資訊也能夠透過更新。
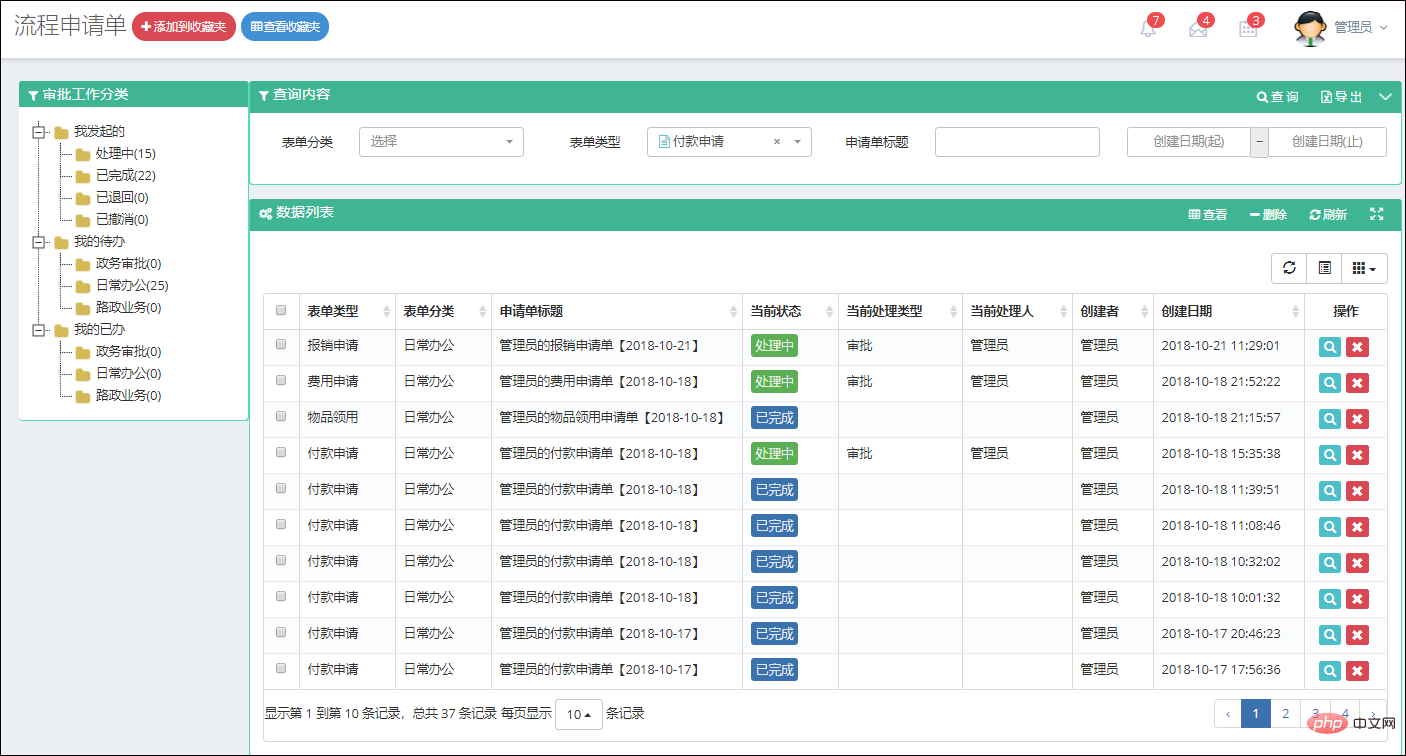
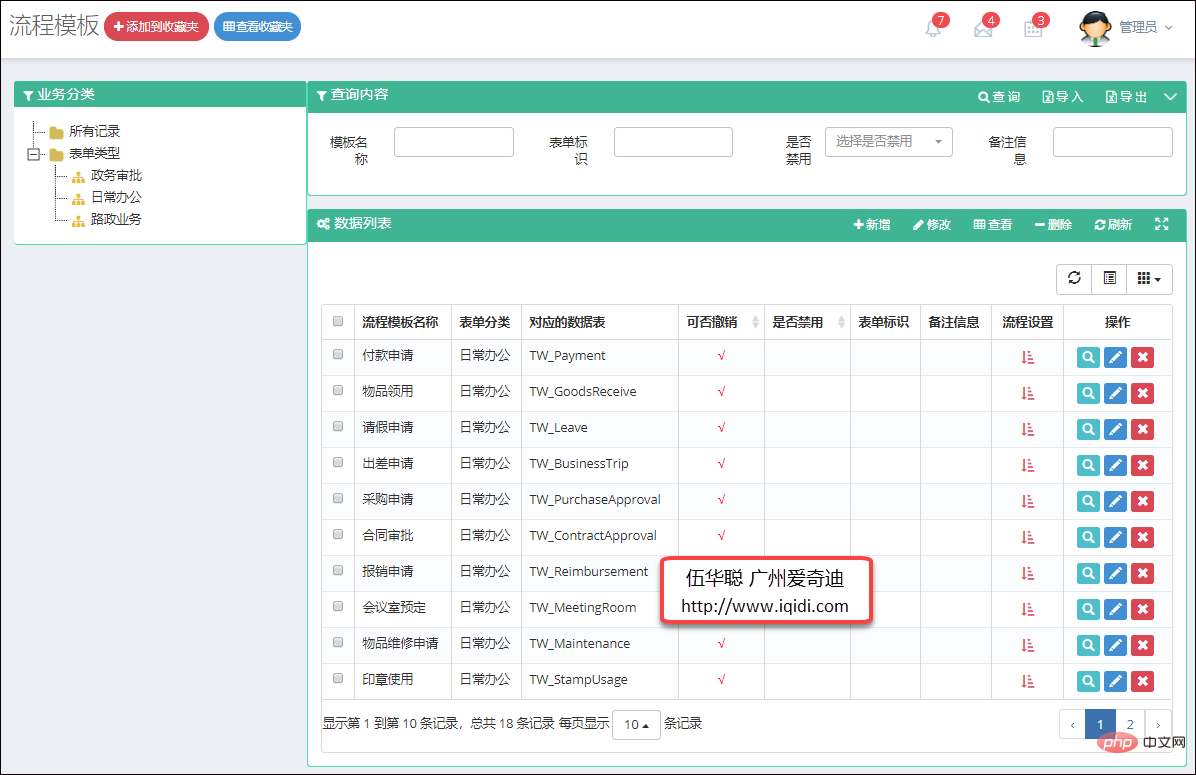
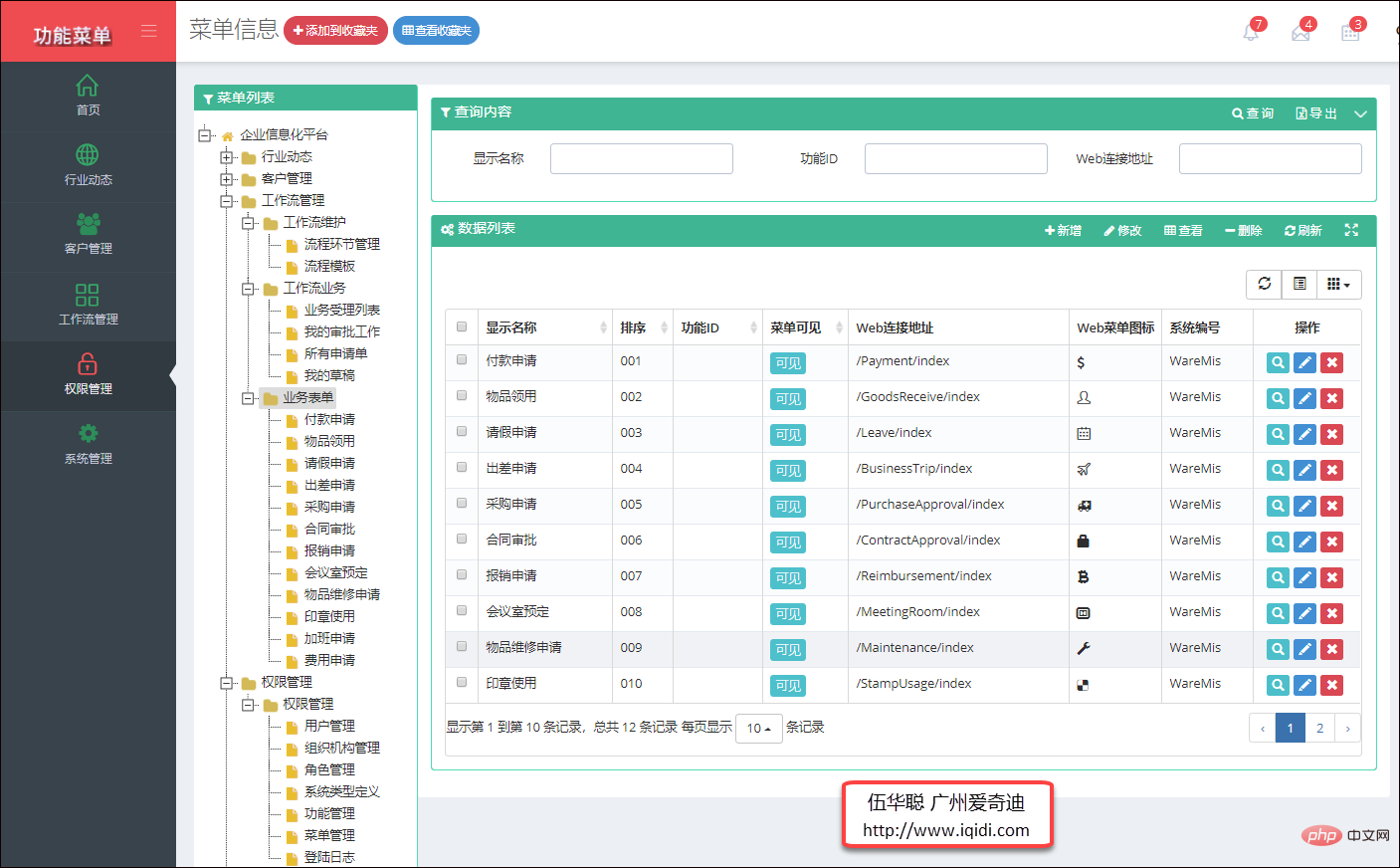
bootstrapTable表格外掛程式和jstree樹狀清單外掛程式結合起來展示資料的介面也是經常看到的,如下圖所示。


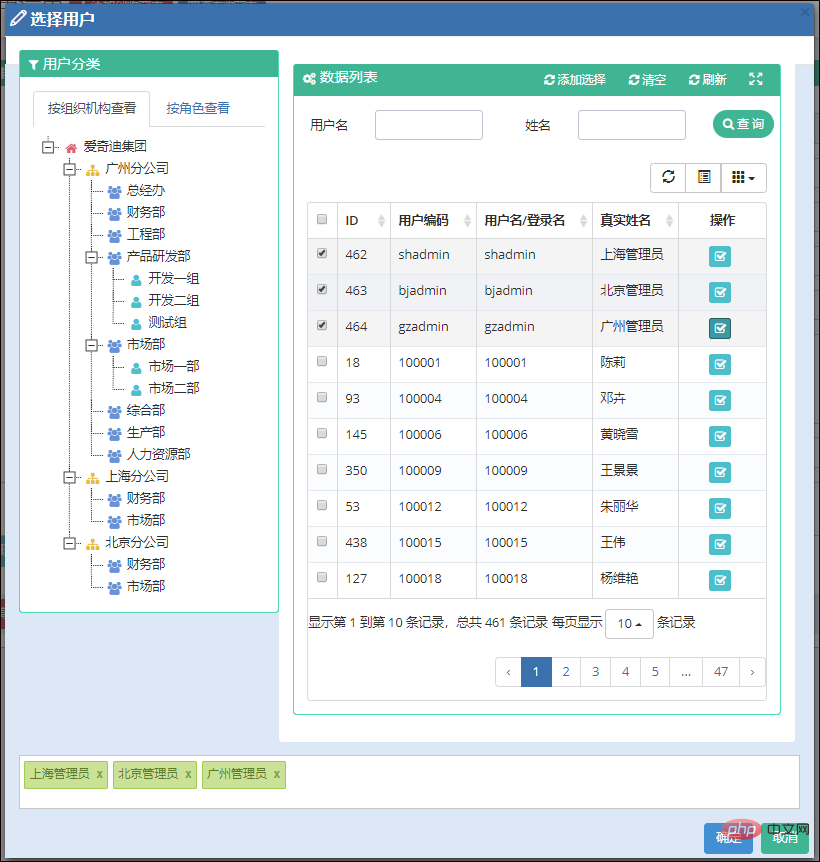
以及在選擇使用者資訊頁面的時候,也需要依照條件進行篩選使用者。

從介面的展示來看,結合兩者確實可以帶來很多便利,不過使用的時候,需要特別注意相關屬性的處理,否則分頁就會顯示全部的記錄了。
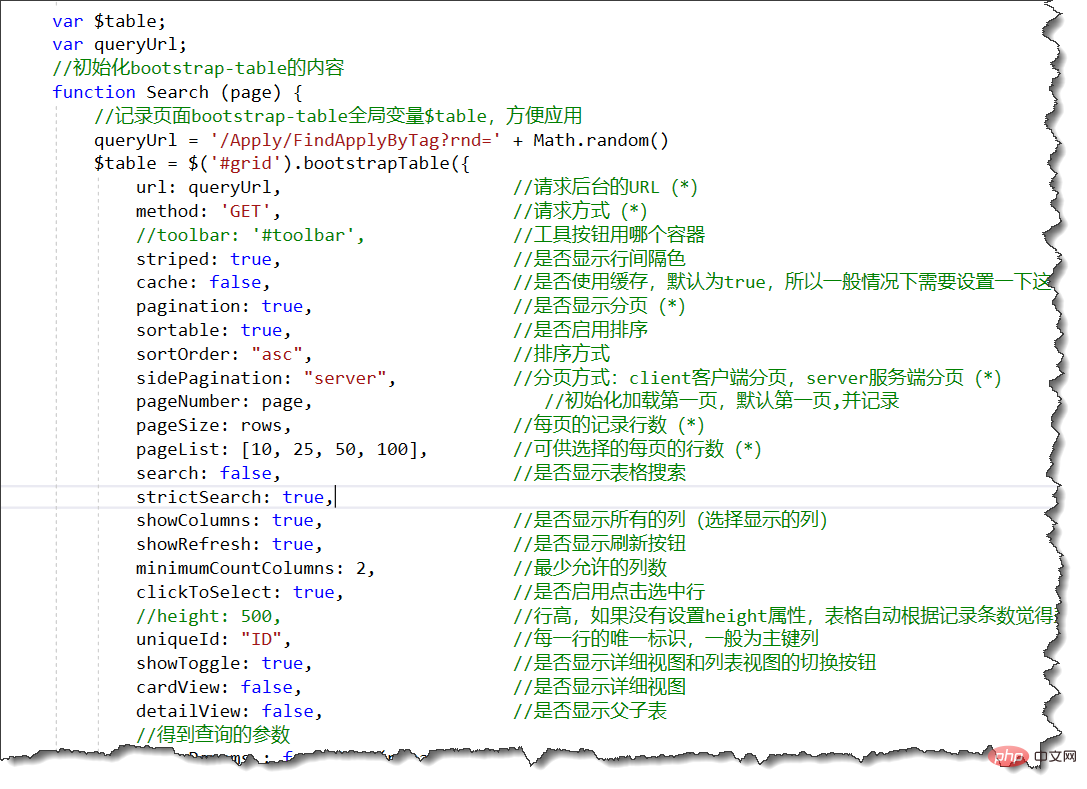
預設分頁查詢的程式碼如下所示。

預設屬性清單的綁定操作代碼如下所示。
//绑定左侧树形列表
//如果update为True,则重新更新缓存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//树控件的变化事件处理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}預設情況下,透過樹狀清單觸發的條件,或根據條件進行重新更新分頁查詢控件,如下所示。
//加载指定的对象数据
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
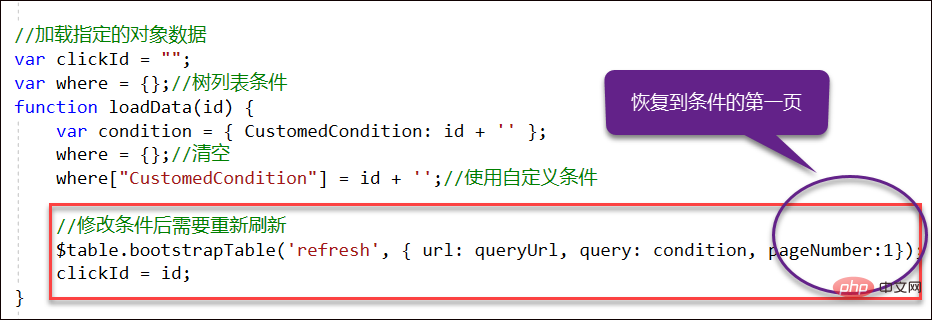
}不過如果只是這樣的處理,那麼資料分頁的時候,點擊下一頁則會沒有記錄剛才的樹形清單條件,那麼我們需要記錄這個選擇的樹形條件,從而在更新條件的時候加入所需的條件,那麼修改上面程式碼為以下程式碼。
//加载指定的对象数据
var clickId = "";
var where = {};//树列表条件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定义条件
//修改条件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
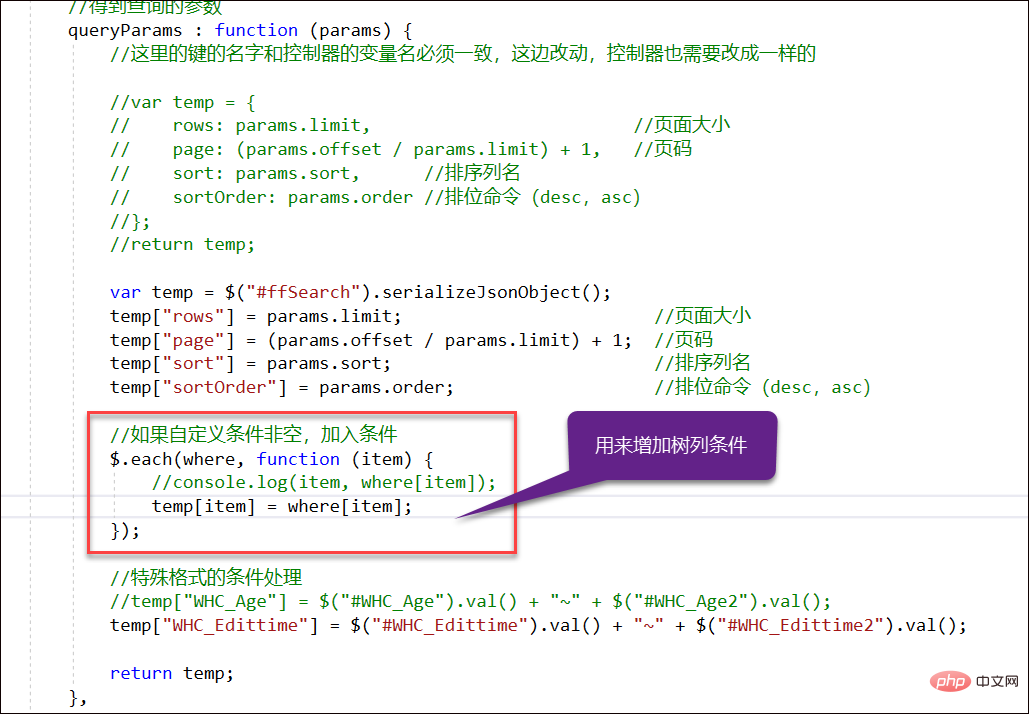
}這樣處理後,我們在bootstrapTable表格外掛程式的條件處理部分程式碼裡面,可以增加這個條件的處理即可。

增加了紅色方框裡面的條件後,我們選擇分頁會得到正確的結果,這樣也不會導致兩個條件的不相容,同時我們在切換條件的時候,恢復到第一頁的頁碼。

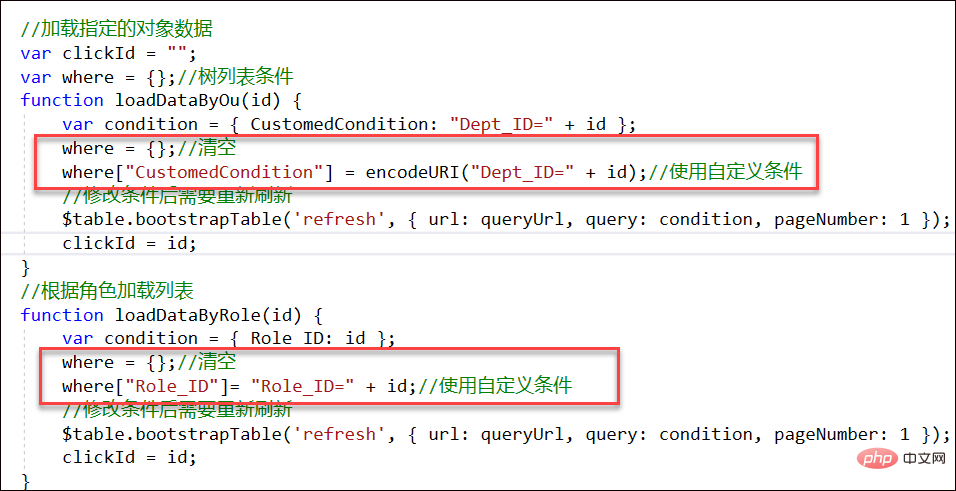
而其中where裡面儲存的是我們屬性清單的條件,以JSON方式儲存起來的,可以根據需要添加自己所需的分頁條件,如我的另一個選擇使用者介面的條件,可以如下程式碼所示。

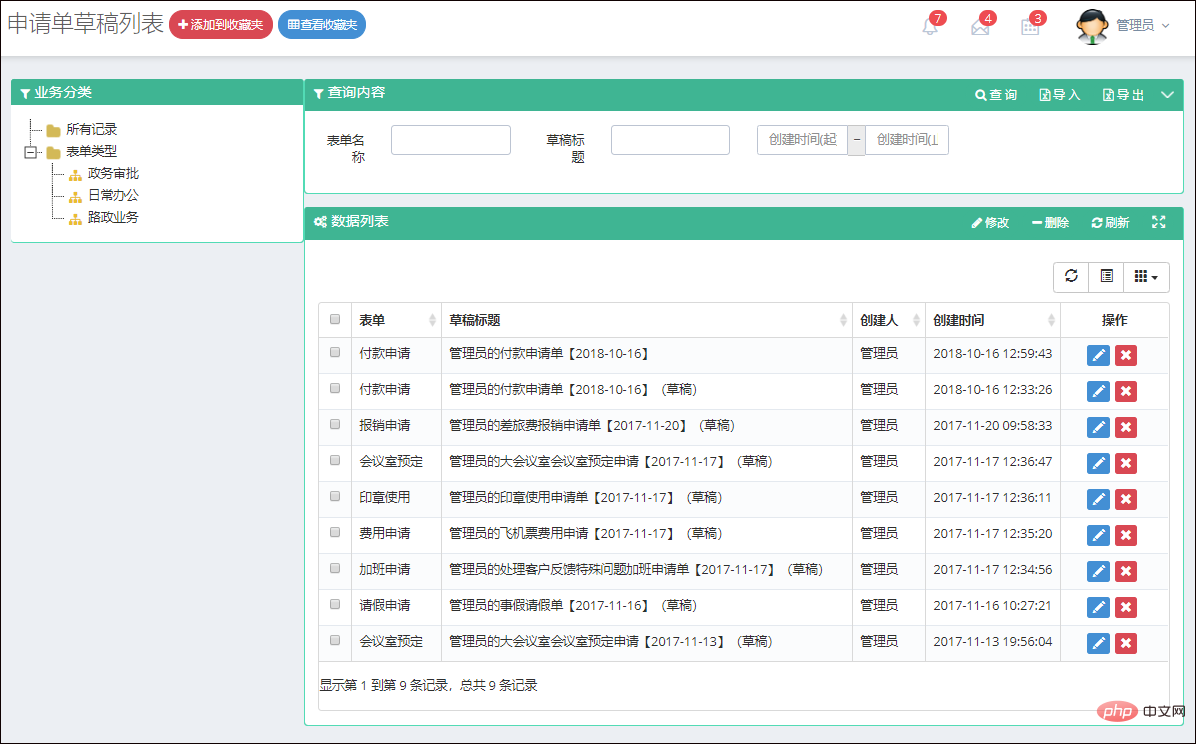
例如流程範本的分頁展示和條件分類樹狀展示如下所示。

例如其中一個選單的樹狀清單以及資料展示介面如下所示。

更多程式相關知識,請造訪:程式設計教學! !
以上是淺談Bootstrap中處理樹列表條件和查詢條件的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



