在html中,可以透過在水平線標籤中,使用style屬性來新增外邊距樣式來設定水平線與文字的距離。而外邊距樣式可以使用margin、margin-top或margin-bottom屬性來設定。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設定水平線與文字的距離
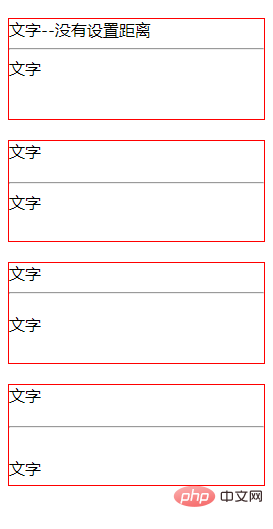
<div> 文字--没有设置距离 <hr/> 文字 </div> <div> 文字 <hr style="margin-top: 20px"/> 文字 </div> <div> 文字 <hr style="margin-bottom: 20px"/> 文字 </div> <div> 文字 <hr style="margin: 20px 0 30px;"/> 文字 </div>
效果圖:

說明:
1、margin屬性
margin簡寫屬性在一個宣告中設定所有外邊距屬性。該屬性可以有1到4個值。
實例:
margin:10px 5px 15px 20px;
上邊距是10px
右邊距是5px
##下邊距是15px
左邊距是20px
margin:10px 5px 15px;
上邊距是10px
右邊距和左邊距是5px
下邊距是15px
margin:10px 5px;
#上邊距和下邊距是10px
右邊距和左邊距是5px
margin:10px;
所有四個邊距都是10px
2、使用margin-top、margin-bottom屬性
margin-top :設定元素的上外邊距
margin-bottom:設定元素的下外邊距
(學習影片分享:css影片教學)
以上是html怎麼設定水平線與文字的距離的詳細內容。更多資訊請關注PHP中文網其他相關文章!



