在css中,目標選擇器有「:target」。 「:target」選擇器稱為目標選擇器,用來選取目前活動的目標元素,符合文件(頁)的url的某個標誌符號的目標元素;語法格式「元素:target{css程式碼樣式}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
:target是CSS裡一個非常有趣的偽類別選擇器。 :target選擇器稱為目標選擇器,可用來選取目前活動的目標元素,並符合文件(頁面)的url的某個標誌符的目標元素。
:target選擇器在CSS裡發生效力的過程是這樣的:當瀏覽器位址裡的hash(位址裡#號後面的部分)和:target偽選擇器指定的ID符合上時,它的樣式就會在這個ID元素上生效。
範例1
在下面的兩個HTML元素上我們都指定了ID:
<h2 id="section1">Section 1</h2> <h2 id="section2">Section 2</h2>
注意上面元素的ID值,當:target指定的ID和window.location.hash值一致時,偽選擇器的樣式將會生效。
:target偽選擇器可以配合CSS類別、網頁標記和任何其它CSS選擇器使用:
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
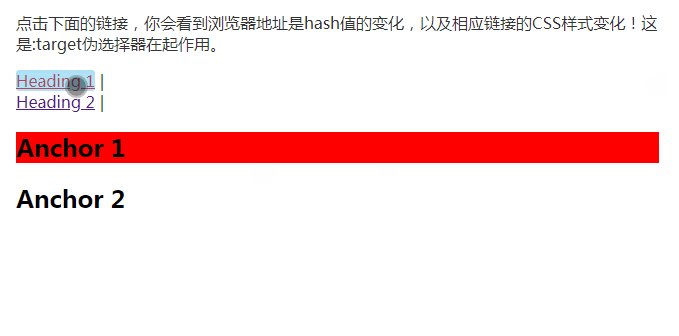
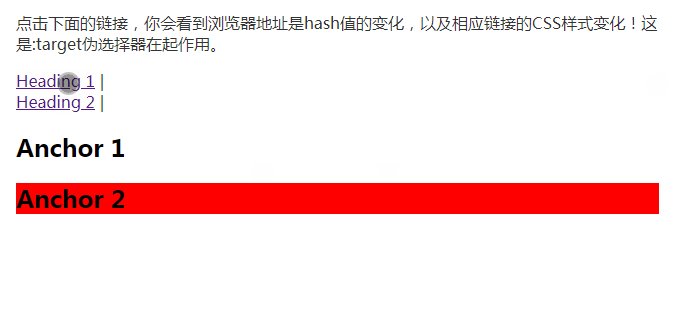
}當window.location.hash是”section2″時,ID為”section2″的元素將會變紅,並顯示底線。
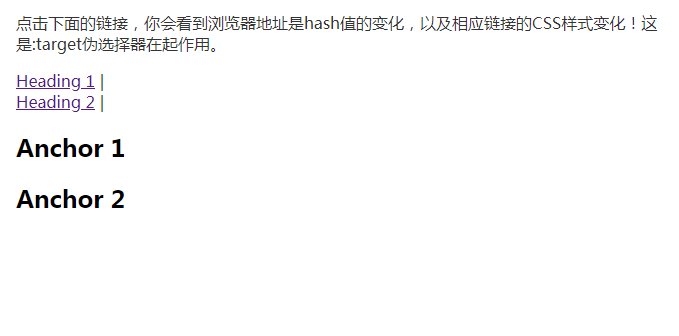
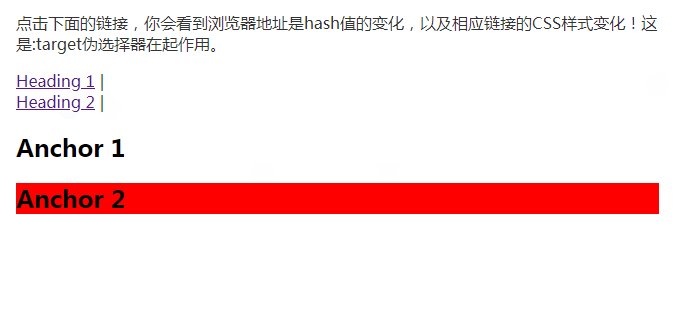
效果圖:

(學習影片分享:css影片教學)
以上是css目標選擇器有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




