javascript設定編碼的方法:1、escape()函數,可對字串進行編碼;2、encodeURI()函數,可將字串作為URI進行編碼;3、encodeURIComponent()函數,可把字串當作URI組件進行編碼。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
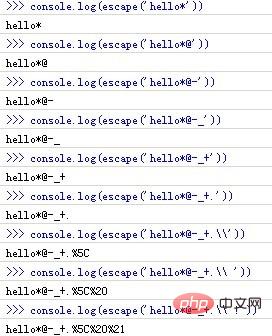
escape() 函數可對字串進行編碼,這樣就可以在所有的計算機上讀取該字串。
escape(string)
| #參數 | 描述 |
|---|---|
| string | 必要。要被轉義或編碼的字串。 |
已編碼的 string 的副本。其中某些字元被替換成了十六進制的轉義序列。
此方法不會對 ASCII 字母和數字進行編碼,也不會對下面這些 ASCII 標點符號進行編碼: * @ - _ . / 。其他所有的字元都會被轉義序列取代。
提示:可以使用 unescape() 對 escape() 編碼的字串進行解碼。
註解:ECMAScript v3 反對使用該方法,應用使用 decodeURI() 和 decodeURIComponent() 取代它。

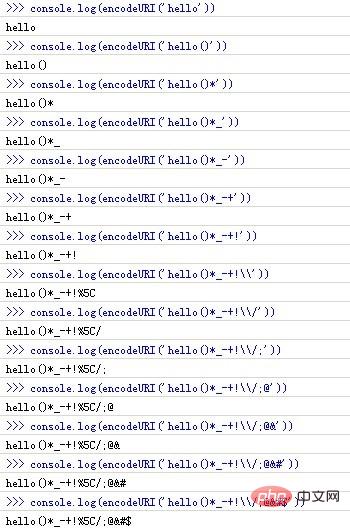
encodeURI() 函數可把字串當作URI 進行編碼。
encodeURI(URIstring)
| #參數 | 描述 |
|---|---|
| URIstring | 必要。一個字串,含有 URI 或其他要編碼的文字。 |
URIstring 的副本,其中的某些字元將被十六進位的轉義序列進行替換。
此方法不會對ASCII 字母和數字進行編碼,也不會對這些ASCII 標點符號進行編碼: - _ . ! ~ * ' ( ) 。
此方法的目的是對URI 進行完整的編碼,因此對以下在URI 中具有特殊意義的ASCII 標點符號,encodeURI() 函數是不會進行轉義的:;/? :@&= $,
#可以用decodeURI()進行解碼
提示:如果URI 元件中含有分隔符,如? 和#,則應使用encodeURIComponent() 方法分別對各組件進行編碼。

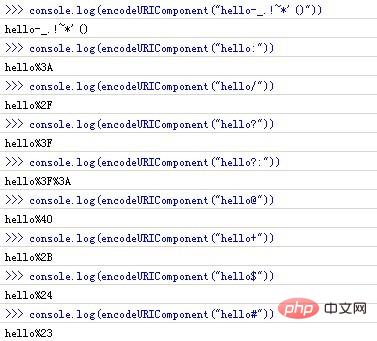
encodeURIComponent() 函數可把字串當作URI 元件進行編碼。
encodeURIComponent(URIstring)
| #參數 | 描述 |
|---|---|
| 必要。一個字串,含有 URI 組件或其他要編碼的文字。 |

程式設計影片! !
以上是javascript設定編碼的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


