本篇文章跟大家介紹一下VSCode中配置中文介面的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦學習:《vscode教學》】
預設情況下,Visual Studio Code附帶英文為顯示語言,其他語言依賴Marketplace提供的語言包擴充。
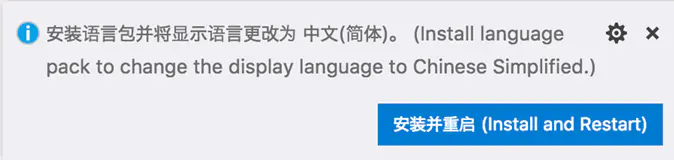
VS Code會偵測作業系統的UI語言,並會提示您安裝對應的語言套件(如果市面上有)。以下是推薦簡體中文語言包的範例:

安裝語言包擴充功能並依照重新啟動提示後,VS Code將使用與您的作業系統UI語言相符的語言包。
您也可以透過明確設定VS Code顯示語言來覆寫預設UI語言。
“ 配置顯示語言”命令在使用者VS程式碼資料夾中建立locale.json文件,您可以在其中將locale屬性locale為首選語言環境。
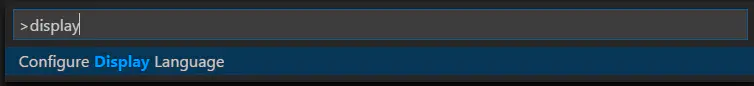
按Ctrl Shift P出指令調色板,然後開始鍵入「display」過濾並顯示Configure Display Language指令。

按Enter鍵 ,將建立一個locale.json文件,並將預設值設為您的作業系統語言。
您可以使用IntelliSense( Ctrl Space )選擇不同的支援語言區域設定。
儲存locale.json並重新啟動VS Code以使用新的顯示語言。
以下範例將VS Code設定為顯示簡體中文zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }您可以重新執行「 配置顯示語言」命令以檢視和變更 locale.json檔。
注意:更改locale值需要重新啟動VS程式碼。
| 顯示語言 | 語言環境 |
|---|---|
| #英文(美國) | en |
| #簡體中文 | zh -CN |
| 」繁體中文 | zh-TW |
| 法國 | fr |
| 德語 | #de |
| 義大利 | it |
| 「西班牙文 | es |
| 日本 | ja |
| 北韓的 | ##ko |
ru | |
bg | |
| |
hu | |
pt-br |
市場語言包
 如上所述,VS Code附帶英語作為預設顯示語言,但其他語言可透過市場語言套件取得。
如上所述,VS Code附帶英語作為預設顯示語言,但其他語言可透過市場語言套件取得。
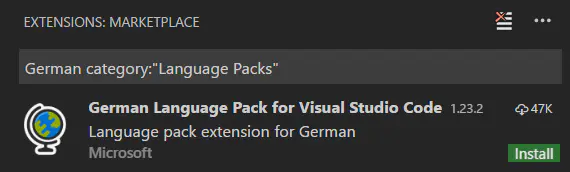
您可以在「擴充功能」檢視中搜尋語言包( Ctrl Shift X ),方法是鍵入您要尋找的語言以及
category:"Language Packs"您可以安裝多種語言包,並使用「 設定顯示語言」指令選擇目前的顯示語言。
設定語言
--locale以下是使用在啟動VS程式碼時指定語言環境。
--locale命令列開關將VS Code顯示語言設定為法語的範例:
code . --locale=fr
以上是VSCode中如果配置中文介面(漢化)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

