
這篇文章帶大家了解一下bootstrap中的navbar導覽列。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【相關推薦:《bootstrap教學》】
container:固定960px寬度,(如果又引入了響應式樣式,則會適當調整,例如1600*900,它會顯示1200px)
container-fluid:自適應螢幕寬度,即滿螢幕顯示。
row和col可以參考:https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1和http://v3.bootcss.com/css/
尤其http://v3.bootcss.com/css/講的特別清楚哦
#例如:
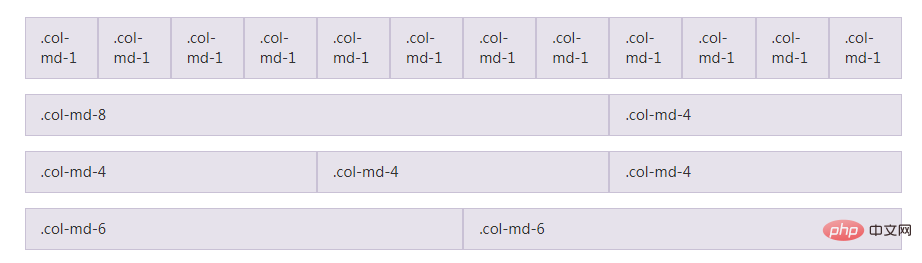
使用單一的一組 .col-md- * 柵格類,就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一範圍),在桌面(中等)屏幕設備上變為水平排列。所有「欄位(column)必須放在 」 .row 內。

.navbar-設定nav元素為導覽條元件;
.navbar-default-指定導覽列元件為預設主題;
.navbar-inverse-指定導覽條元件為黑色主題;
.navbar-fixed-top-設定導覽條元件固定在頂部;
.navbar-fixed- bottom-設定導航條元件固定在底部;
.container-fluid-設定寬度充滿父元素,即為100%;
.navbar-header-主要指定p元素為導航條組件包裹品牌圖示及切換按鈕;
.navbar-toggle-設定button元素為導航條組件的切換鈕;
.collapsed-設定button元素為在視口小於768px時才顯示;
.navbar-brand-設定導覽條組件內的品牌圖示;
navbar-brand預設是放文字的,也可以放圖片,但必須是小圖片,如果圖片太大,位置就會靠下.
範例:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>程式碼執行時,樣式是這樣的:

我們發現圖示和字體是錯位了。我們只需要在加入:display: inline;就可以了,加入後的程式碼如下:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>程式碼執行後,樣式如下圖,已經成為我們想要的樣子了:

也可以這樣寫:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>效果是一樣的:

解釋:
display:inline 的作用是設定物件做為行內元素顯示,也就是它能夠將垂直排列變成橫向排列。
.collapse-設定p元素為視口大於768px時顯示;
.navbar-collapse-設定p元素為導覽條元件各列表項目的父元素;
這裡說的有點不清楚,我解釋一下,collapse的作用是為了當瀏覽器的視窗寬度小於768px的時候,將設定為collapse樣式的p元素內的所有其它元素都折疊起來,以一個列表的形式顯示。
範例:

可以看到以現在的大小,還沒有進行折疊,當再縮小時,就會折疊:

#.navbar-nav-設定ul為導覽條元件內的清單元素;
.navbar-left-設定導覽列內元素向左對齊;
.navbar-right-設定導覽列內元素向右對齊;
當出現navbar-right時:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
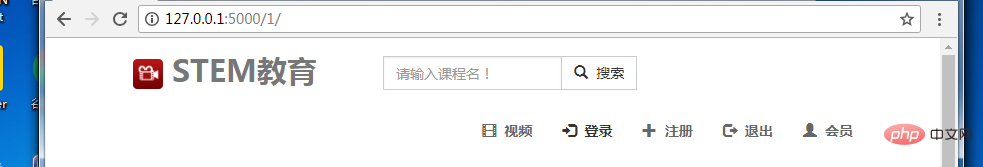
</div>運行結果如下:

可以看出form和ul不在同一行,這是因為ul使用navbar-right指定靠右顯示,而form並未指定靠左還是靠右。 form應指定靠左顯示,即設定樣式為navbar-left
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>執行解決為:
在ul標籤中使用了navbar-nav的樣式,如果沒有使用的話:
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul> 會導致兩個li標籤在不同的行,加上navbar-nav後,可以讓兩個li標籤在同一行顯示。
會導致兩個li標籤在不同的行,加上navbar-nav後,可以讓兩個li標籤在同一行顯示。
.navbar-form-為導覽列元件內部的表單元件;
navbar-form:主要調整所有form都是為行內元素
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

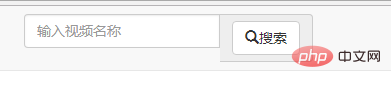
想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
以上是淺談bootstrap中的navbar導覽欄的詳細內容。更多資訊請關注PHP中文網其他相關文章!



