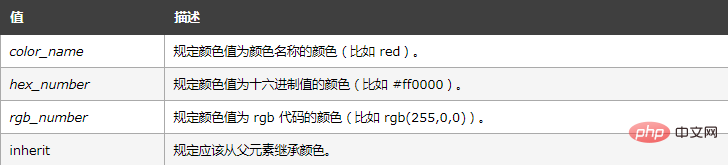
在css可以使用color屬性設定body字體顏色,只需要為body元素設定「color:顏色值」樣式。 color 屬性規定文字的顏色。這個屬性設定了一個元素的前景色,這個顏色也會套用到元素的所有邊框,除非被其他邊框顏色屬性覆蓋。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
首先我們先給大家看個html字體的基礎程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
</head>
<body>
<p>字体颜色设置</p>
<p>字体颜色设置</p>
<p>字体颜色设置</p>
<p>字体颜色设置</p>
</body>
</html>這裡是p標籤的四段話,我們應該可以看懂,這是最簡單的程式碼樣式。
接下來我們要設定html 字體顏色,我們來看下css樣式的程式碼:
<style type="text/css">
body {
color: blue;
}
</style>效果如下:


以上是css如何設定body字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


