這篇文章帶大家一起深入了解box-decoration-break屬性。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

這兩天接觸到一個很有趣的 CSS 屬性 -- box-decoration-break。下面就一起去一探究竟。
因為 MDN 上關於這個屬性,沒有中文文檔,所以一直在想一個合理貼切的中文翻譯。直譯:
word-break ,理解為斷行時候的表現那麼,這個屬性可以先理解為,元素在發生斷行時其樣式的表現形式。
MDN 上英文釋意為:The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages。大意是 box-decoration-break 屬性規定了一個元素片段在發生折行/斷行時,應該如何被渲染。
可選取值只有兩個:
{
box-decoration-break: slice; // 默认取值
box-decoration-break: clone;
}#這個屬性通常作用於內聯元素。假設我們存在如下結構,並且給它添加一個邊框:
ABCDEFGHIJKLMNspan {
border: 2px solid #999;
}嗯,效果如下,平平無奇:
好,接下來就是break,我們把上面一行的文字斷行,樣式不變:
ABCD
EFG
HI
JKLMN得到如下結果:

O,可以看到,文字換行的同時,邊框也隨之變化,頭尾兩行都有3 邊邊框,中間兩行只有上下兩邊邊框。如果將 4 行合起來,可以拼成圖一,這個是正常的展示效果。
接下來,我們加上本文的主角box-decoration-break: clone:
span {
border: 2px solid #999;
+ box-decoration-break: clone;
}生效後,我們將會得到這樣的結果:
看到這裡,我們已經可以大概理解這個屬性的作用了:
使用了box-decoration-break: clone 的內聯元素,如果存在折行顯示,那麼每一行都會擁有原本單行的所有完整樣式。
再看個例子加深下理解,存在如下結構,其使用了 box-decoration-break: clone 前後兩種效果:
每一行
样式
都
保持
完整独立#CodePen Demo -- box-decoration-break
https://codepen.io/Chokcoco/pen/NJKoNq
當然,使用了box-decoration-break: clone 的元素並非對每一個樣式都會生效,只會作用於下列樣式:
接下來看看,有沒有什麼可靠的實際應用場景。
box-decoration-break: clone 實作文字選取效果將會有這樣的場景,我們希望對一個多行文字中的特定一段文字進行著重展示。這時候,我們可以透過
嵌套
 包裹的文字進行一些特定的展示。
包裹的文字進行一些特定的展示。
譬如我們有這樣一段文案:
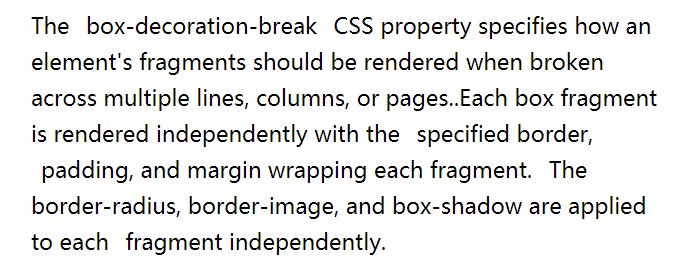
The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently.
標籤包裹起來,賦予特定樣式並且加上
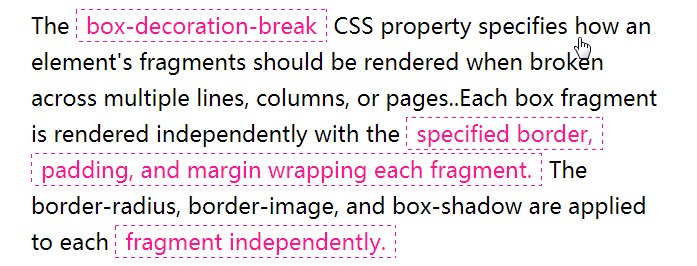
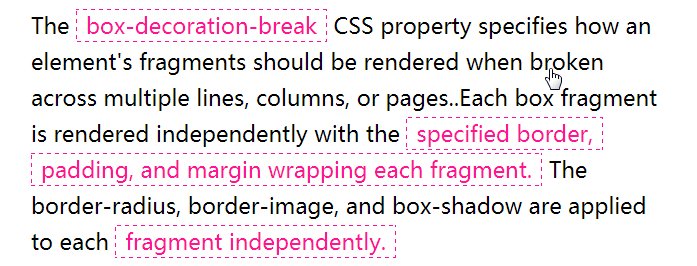
p { font-size: 22px; line-height: 36px; } span { background-image: linear-gradient(135deg, deeppink, yellowgreen); color: #fff; padding: 2px 10px; border-radius: 50% 3em 50% 3em; box-decoration-break: clone; }登入後複製得到如下效果:
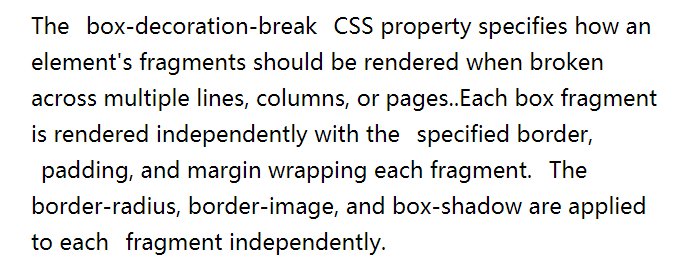
##########如果不加###box-decoration-break: clone### 呢?那如果有換行,效果會大打折扣:##################CodePen Demo -- text-decoration-break 文字選取效果######https:// codepen.io/Chokcoco/pen/rRaLqo###
又会有这样的场景,我们希望每一行文案都带有特定的边框样式,像这样:
怎么实现呢?也许可以每一行都是一个 ,每一行 设定上述样式。但是如果文本内容不确定,容器的宽度也不确定呢?
这种场景,使用 box-decoration-break 也非常便捷。当然这里有个小技巧,正常而言, box-decoration-break: clone 只对 inline 元素生效,如果我们的文案像是这样包裹在 标签内:
The box-decoration-break CSS property specifies how an element's fragments should be rendered when broken across multiple lines, columns, or pages..Each box fragment is rendered independently with the specified border, padding, and margin wrapping each fragment. The border-radius, border-image, and box-shadow are applied to each fragment independently.
要使 box-decoration-break: clone 对 生效,可以通过设定 的 display: inline 来实现。如此一来,要实现上述效果,我们只需要:
p {
display: inline;
box-decoration-break: clone;
background:linear-gradient(110deg, deeppink 0%, deeppink 98%, transparent 98%, transparent 100%);
}无论文本内容或者容器宽度如何变化,都能完美适配:
CodePen Demo -- box-decoration-break 每行文字带特定边框
https://codepen.io/Chokcoco/pen/gEbMGr?editors=1100
结合上面的内容,我们还可以考虑将 box-decoration-break 与过渡效果或者动画效果结合起来。
譬如,我们希望当我们 hover 文字内容的时候,一些重点需要展示的文字段落能够被强调展示,可能是这样:

CodePen Demo -- box-decoration-break 过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
又或者是这样:

CodePen Demo -- box-decoration-break 结合过渡动画
https://codepen.io/Chokcoco/pen/ZPGpmd
你可以尝试点进 Demo ,然后去掉 box-decoration-break: clone ,会发现效果大打折扣。
额,按照惯例兼容性应该都不太行。并且 MDN 也给出了这样的提示:
This is an experimental technology. Check the Browser compatibility table carefully before using this in production.
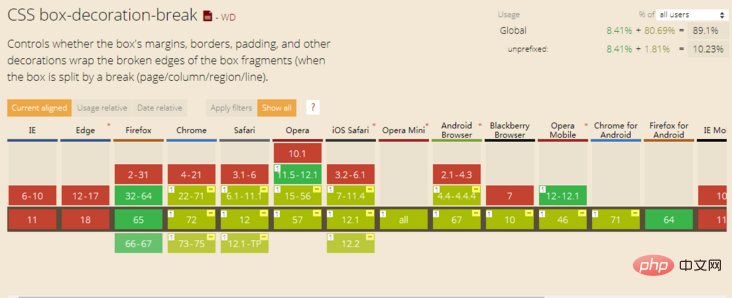
看看 Can I Use,其实还好,除了 IE 系列全军覆没,所以可以考虑应用在移动端。即便这个属性不兼容,降级展示对页面不会造成什么影响:

另外,本文中,给出的代码都是 box-decoration-break: clone ,CodePen 自带了 autoprefixer 实际中可能需要写成:
{
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
}国内看到了大漠老师和张鑫旭大大都已经写过这个属性,大家可以对比着看看,加深理解:
好了,本文到此结束,希望对你有帮助 :)
更多编程相关知识,请访问:编程视频!!
以上是深入探究css box-decoration-break屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




