方法:1、在建立一個div元素充當父容器,包裹圖片img標籤;2、給div元素使用width和height屬性設定寬高;3、給div元素添加“overflow:hidden;”樣式,實現當圖片超出div寬高時,修剪圖片溢出的內容,將其隱藏。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css圖片怎麼溢出隱藏?
新建一個html文件,命名為test.html,用來講解div css怎麼隱藏圖片多出的部分。

在test.html檔案內,使用div標籤建立一個模組,用來限制圖片的高度,同時設定div標籤的class屬性為jj,主要用於下面透過該class來設定css樣式。

在test.html檔案內,在div標籤內,使用img標籤建立一張圖片,圖片為images資料夾下面的3.jpg圖片。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

在css標籤內,透過類別名稱jj來設定div的css樣式,使用width屬性設定div的寬度為250px,使用height屬性設定div的高度為100px 。


在css標籤內,再透過將overflow設為hidden,實現當圖片超出div的高度時,隱藏圖片多出的部分。

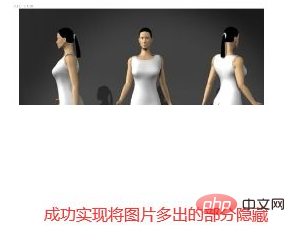
在瀏覽器中開啟test.html文件,查看實現的效果。

推薦學習:css影片教學
#以上是css圖片怎麼溢出隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




