css設定文字超過隱藏的方法:先新建一個html檔;然後使用div標籤建立一行文字;接著設定div標籤的class屬性為txtdiv;最後在css中使用「overflow:hidden」實作當div內的文字超過寬度時,隱藏不顯示即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用於講解css如何設定超出部分隱藏。

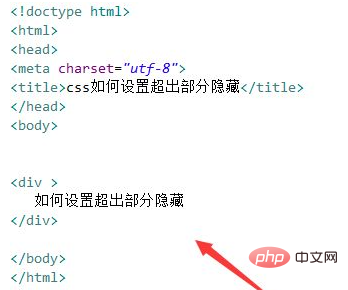
在test.html檔案內,使用div標籤建立一行文字,用於測試。

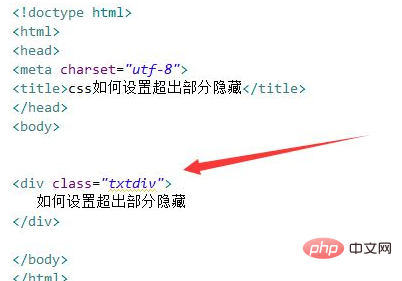
在test.html檔案內,設定div標籤的class屬性為txtdiv,用於下面透過該class定義其樣式。

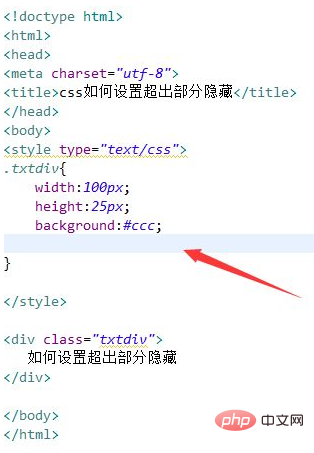
在css標籤內,透過class設定div的樣式,定義其寬度為100px,高度為25px,背景顏色為灰色。

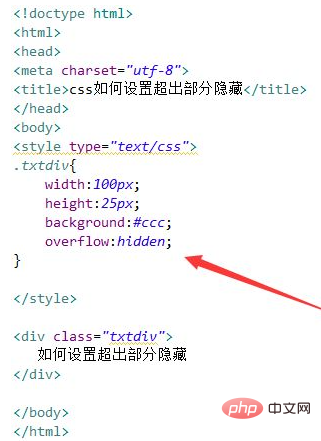
在css標籤內,再使用「overflow:hidden」來設定當div內的文字超過寬度時,隱藏不顯示。

在瀏覽器中開啟test.html文件,查看結果。

推薦學習:《css影片教學》
以上是css怎麼設定文字超過隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!




