css寫圓形的方法:先準備一個空的html結構;然後在其中放置一個空的div;接著添加一個背景;最後透過添加border-radius屬性來實現圓形效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
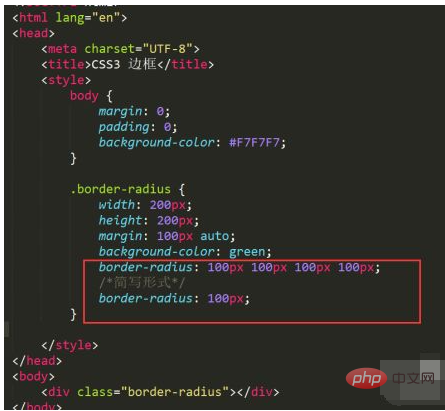
先準備一個空的html結構,然後在其中放置一個空的div,如下圖所示

然後移除瀏覽器中一些特有的樣式,如下圖所示,去除了邊距等樣式

然後去除瀏覽器中一些特有的樣式,如下圖所示,去除了邊距等樣式

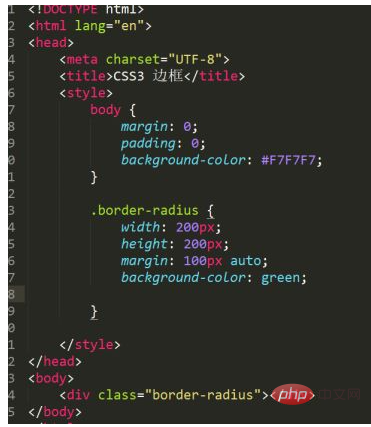
然後我們給這個樣式一個寬高,,並且加入一個背景,如下圖所示

最後,也是最關鍵的就是給樣式添加border-radius屬性,其值為寬或高的一半,如下圖所示

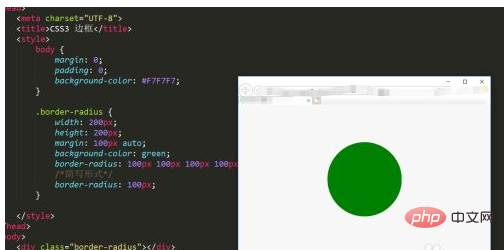
最後運行程序,你就會在界面中看到如下圖所示的一個圓形了

綜上所述,HTML5畫圓形首先要定義方形的div,然後設定border-radius為div長度的一半即可
推薦學習:《css影片教學》
以上是css怎麼寫圓形的詳細內容。更多資訊請關注PHP中文網其他相關文章!



