以下由laravel教學專欄為大家介紹Laravel專案全站接入paxj的方法,希望對需要的朋友有幫助!
pajx:
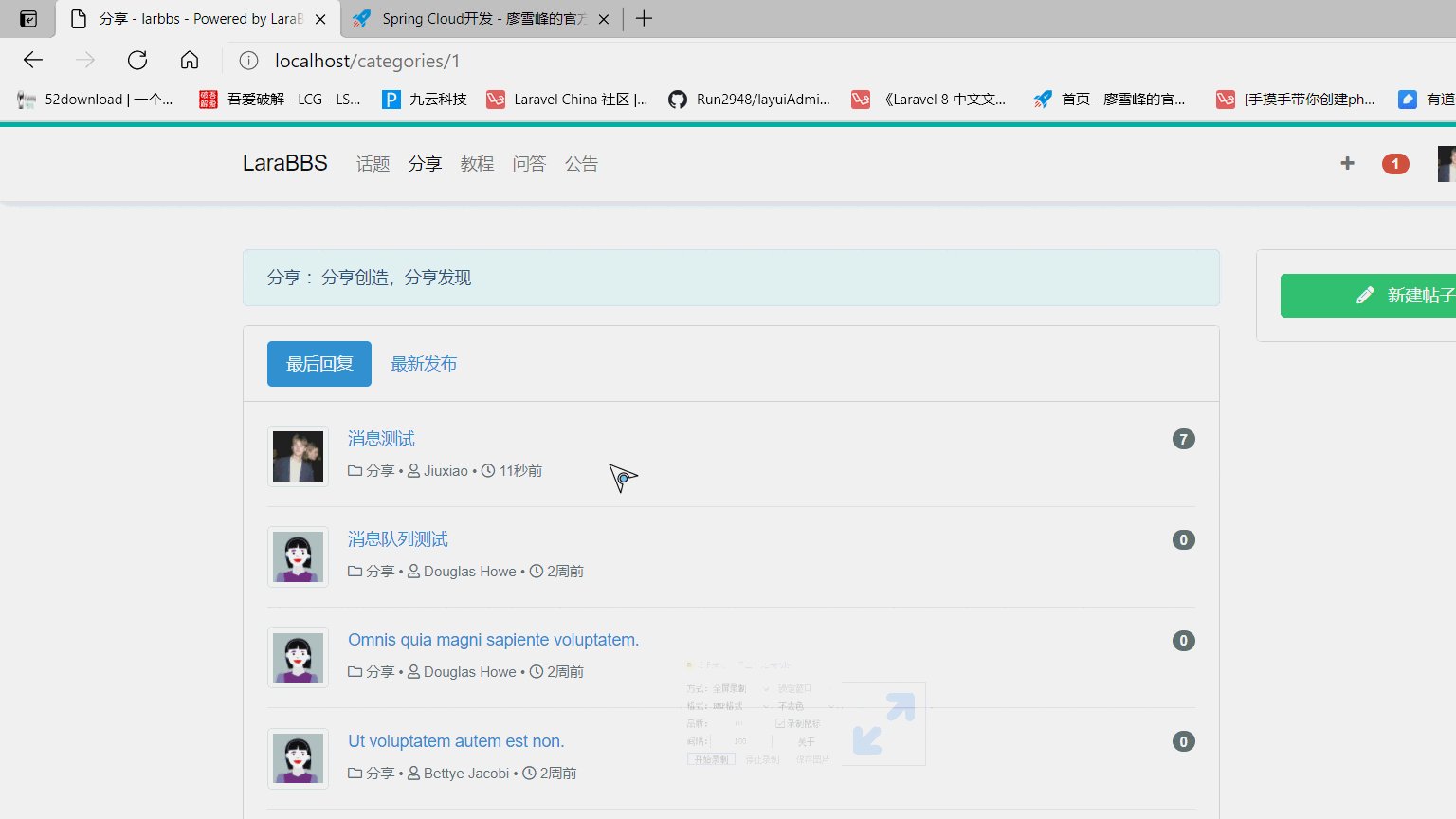
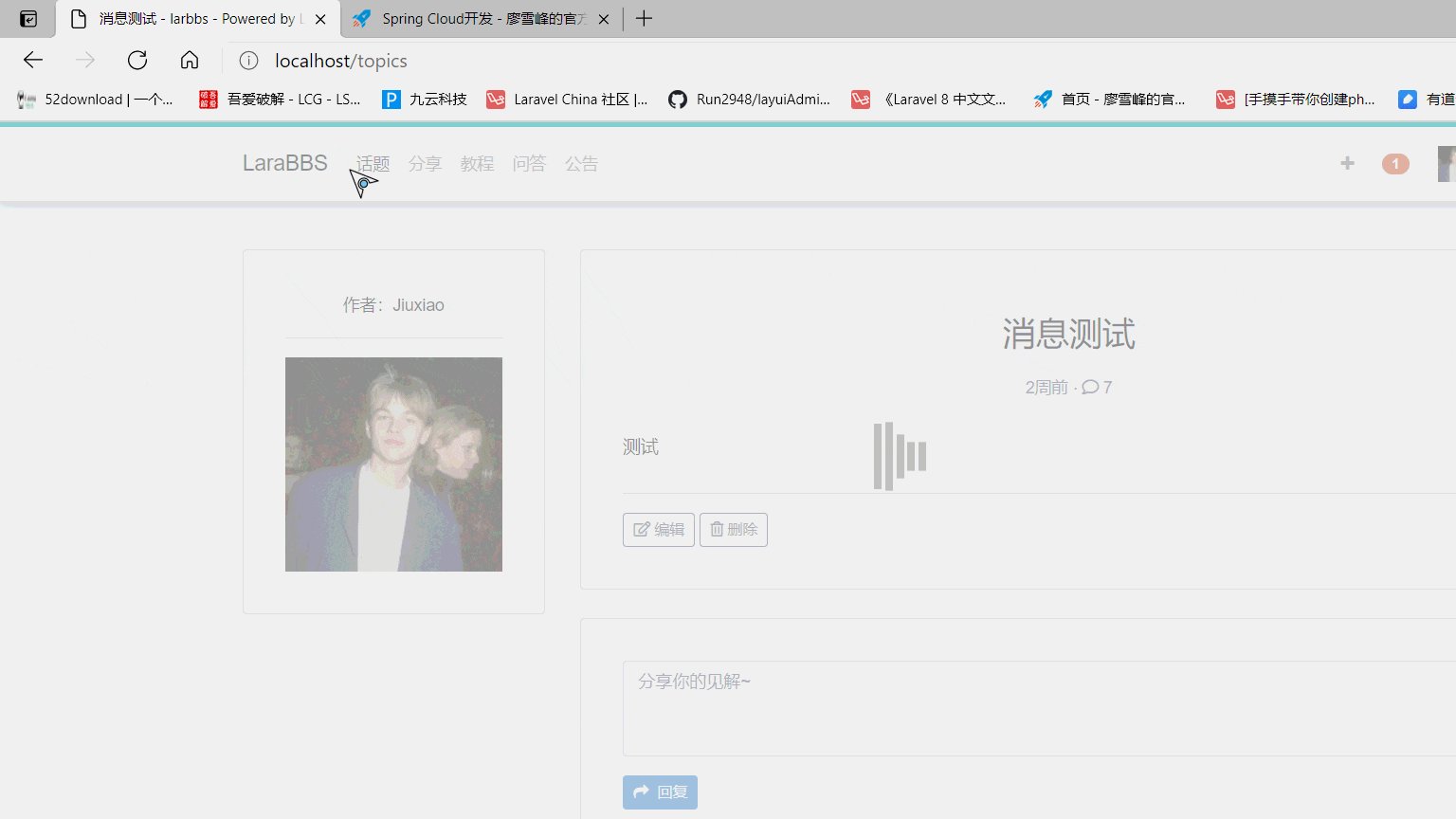
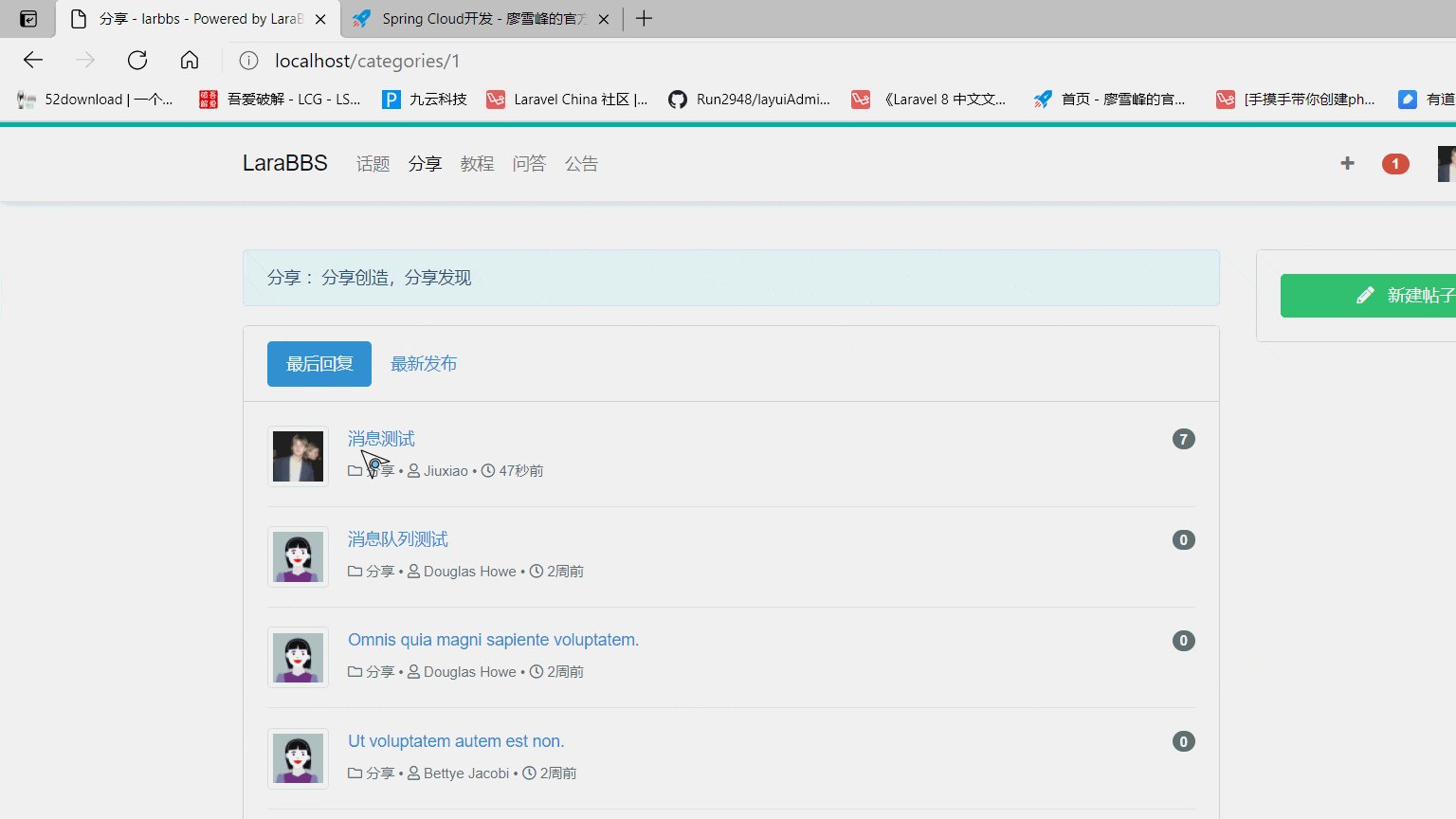
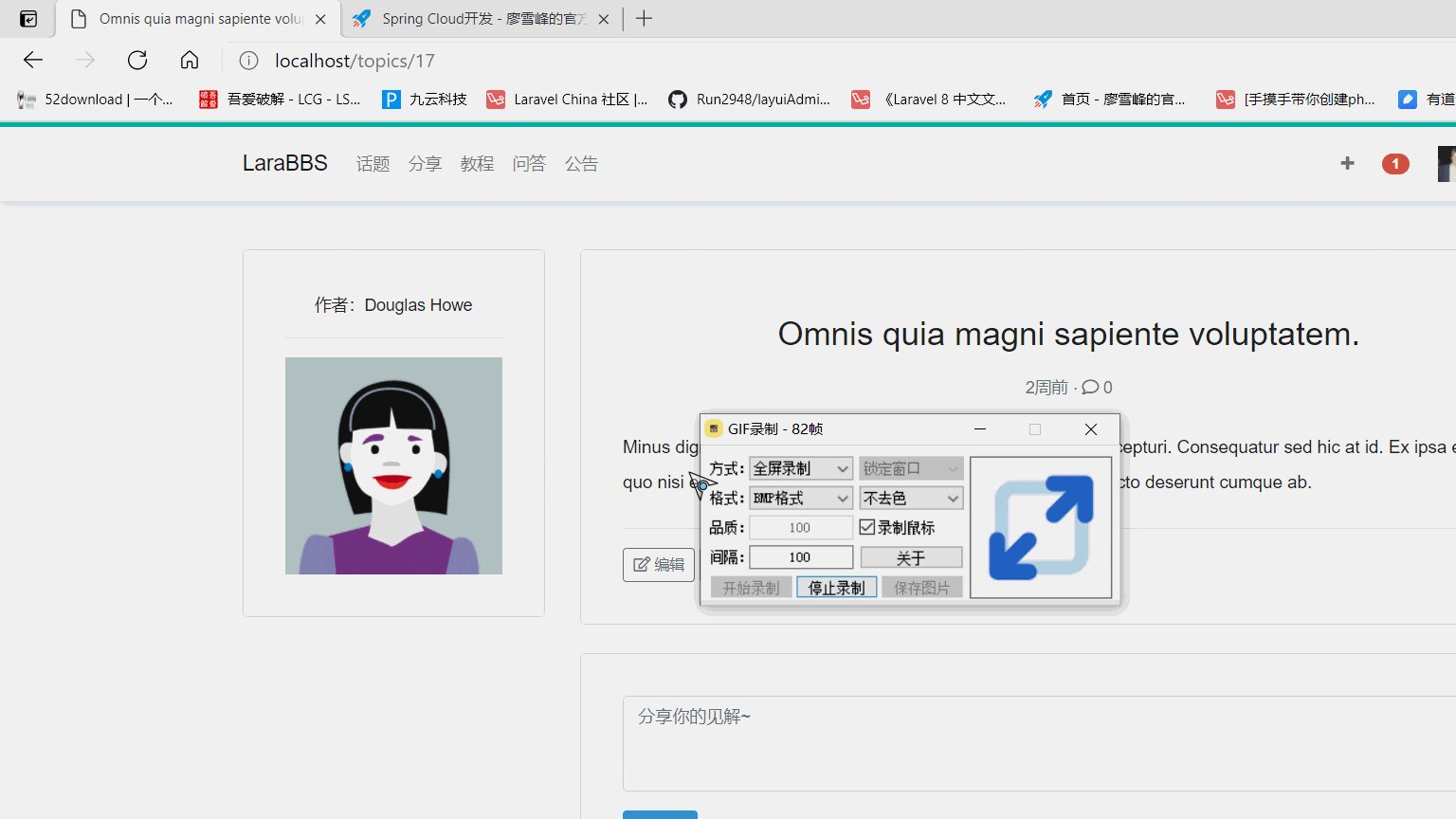
在不刷新頁面的狀態下改變url位址

引入js
<script></script>
//定义加载区域$(document).pjax('a', 'body');//定义pjax有效时间,超过这个时间会整页刷新$.pjax.defaults.timeout = 12000;//显示加载动画$(document).on('pjax:click', function () {
$("#loading").show();});//隐藏加载动画$(document).on('pjax:end', function () {
$("#loading").hide();});#loading {
background-color: rgba(238, 238, 238, 0.6);
display: none;
position: absolute;
left: 0;
top: 0;
right: 0;
z-index: 2000;
bottom: 0;
padding-top: 10%;}#loading .spinner {
margin: 100px auto;
width: 50px;
height: 60px;
text-align: center;
font-size: 10px;}#loading .spinner > p {
background-color: rgba(0, 0, 0, 0.2);
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: stretchdelay 1.2s infinite ease-in-out;
animation: stretchdelay 1.2s infinite ease-in-out;}#loading .spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;}#loading .spinner .rect3 {
-webkit-animation-delay: -1s;
animation-delay: -1s;}#loading .spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;}#loading .spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;}@-webkit-keyframes stretchdelay {
0%,
40%,
100% {
-webkit-transform: scaleY(0.4);
}
20% {
-webkit-transform: scaleY(1);
}}@keyframes stretchdelay {
0%,
40%,
100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
}
20% {
transform: scaleY(1);
-webkit-transform: scaleY(1);
}}檔案目錄
composer require spatie/laravel-pjax
composer引入laravel-pjax
在app/Http/Kernel.php 檔案新增
protected $middleware = [ ... \Spatie\Pjax\Middleware\FilterIfPjax::class,];
<p> </p><p> </p><p></p> <p></p> <p></p> <p></p> <p></p>
#相關推薦:最新的五個Laravel影片教學
以上是Laravel計畫全站接入paxj的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



