css佈局方式:1、單列佈局,包括header、content、footer等寬的單列佈局和header、footer佔滿螢幕寬度,content略窄的單列佈局;2、兩列自適應佈局; 3.三欄佈局,包括聖杯佈局、雙飛翼佈局。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、單列佈局
#常見的單列佈局有兩種:
#header、content、footer等寬的單列佈局
實作:
對header、content、footer都用width或max-width設定同樣的寬度(當螢幕小於設定的寬度時,前者會出現捲軸,後者顯示的是螢幕的實際寬度),然後再用margin:0 auto;實現水平居中。
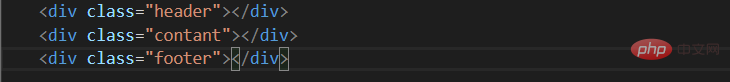
html部分:
css部分:
#header、footer佔滿螢幕寬度,content略窄的單列佈局
 實作:
實作:
對header、footer不設定寬度,區塊級元素會佔滿螢幕寬度,對content用width或max- width設定同樣的寬度(區別同上),然後再用margin:0 auto;實現水平居中。
html部分同上
css部分:

#二、兩列自適應佈局
兩列自適應佈局是指一列由內容寬度撐開,剩餘的一列由撐滿螢幕剩餘寬度的佈局方式。

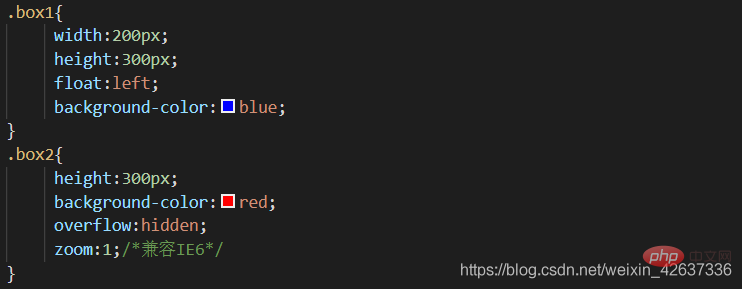
使用float overflow:hidden實作
自適應的兩列佈局主要是透過overflow:hidden觸發BFC(格式化上下文,是Web頁面中盒模型佈局的CSS渲染模式,指一個獨立的渲染區域或者說是一個隔離的獨立容器。)來實現,BFC其中一個特性就是不重疊浮動元素。
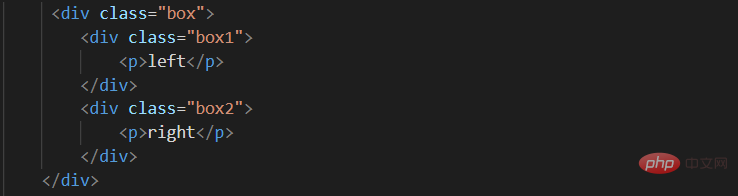
html部分:
css部分:
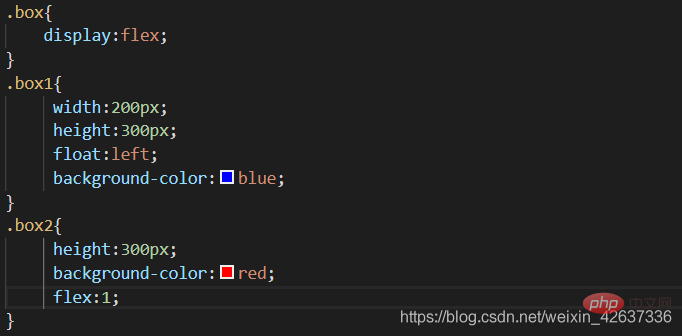
#使用flex佈局實作
flex佈局也叫做彈性盒子佈局,可以很方便的實作佈局方式,缺點是不相容IE10以下的。
html部分同上。
css部分:
flex是flex-grow(定義項目的方法比例)、flex-shrink(定義項目的縮寫比例)、flex-basis(定義了在分配多餘空間前,項目佔據的主軸空間)的縮寫,flex:1相當於flex-grow:1;flex-shrink:1;flex-basis:0;
##使用grid佈局實現 grid佈局,是一個基於網格的二維佈局系統,用來優化使用者介面設計。
html部分同上。
css部分:
三、三欄佈局
三欄佈局是指兩側欄位固定寬度,中間欄位自適應寬度。本文主要介紹聖杯佈局和雙飛翼佈局。聖杯佈局
特點:dom結構必須先寫中間列部分,這樣中間列可以優先載入。 html部分:
css實作步驟:


2、將left與right都設定margin-left的值為負值,這樣可以讓left與right回到與center同一行。 
3、設定父元素container的padding-left與padding-right,為left欄位部分和right列部分騰出空間。 
4、設定left列部分的和right列部分為相對定位,設定它們的left與right屬性。 
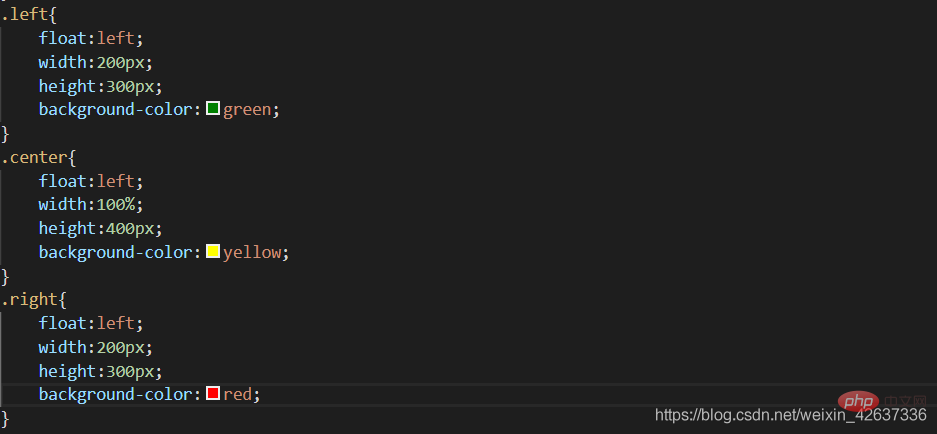
完整css程式碼:
缺點
# 有一個最小寬度,當頁面小於最小寬度時佈局就會亂掉。所以最好給body設定一個min-width。這個min-width一定不能是試出來的,要怎麼計算呢?就是left-width * 2 right-width,至於為什麼,簡單的說就是:“由於設置了相對定位,所以當left原來的位置和right的位置產生重疊時,由於浮動的原因一行放不下就會換行” 。所以佈局就被打亂了。使用雙飛翼佈局就可以避免這個問題。
雙飛翼佈局
與聖杯佈局差不多,不過雙飛翼佈局改變了一下DOM文檔結構。
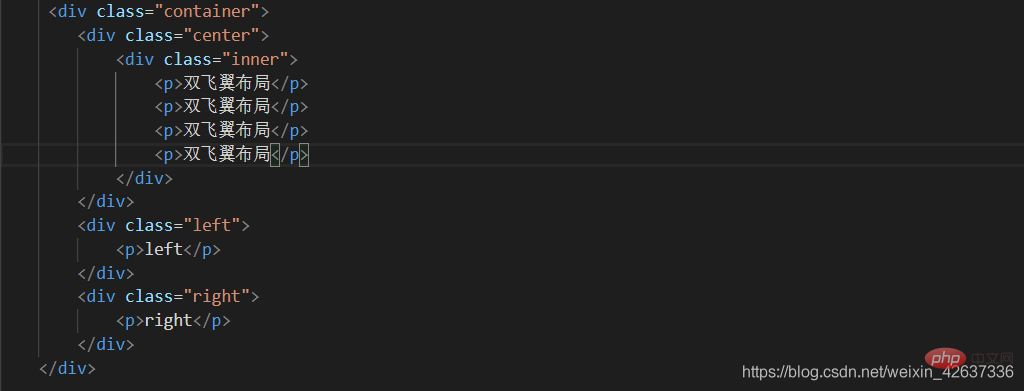
html部分:
css實作步驟:
1、設定left、right、center的float為left,再將center的width設定為100% 。
2、設定left的margin-left為-100%,設定right的margin-left為它寬度的負值。
3、設定center裡面的inner的margin屬性值。
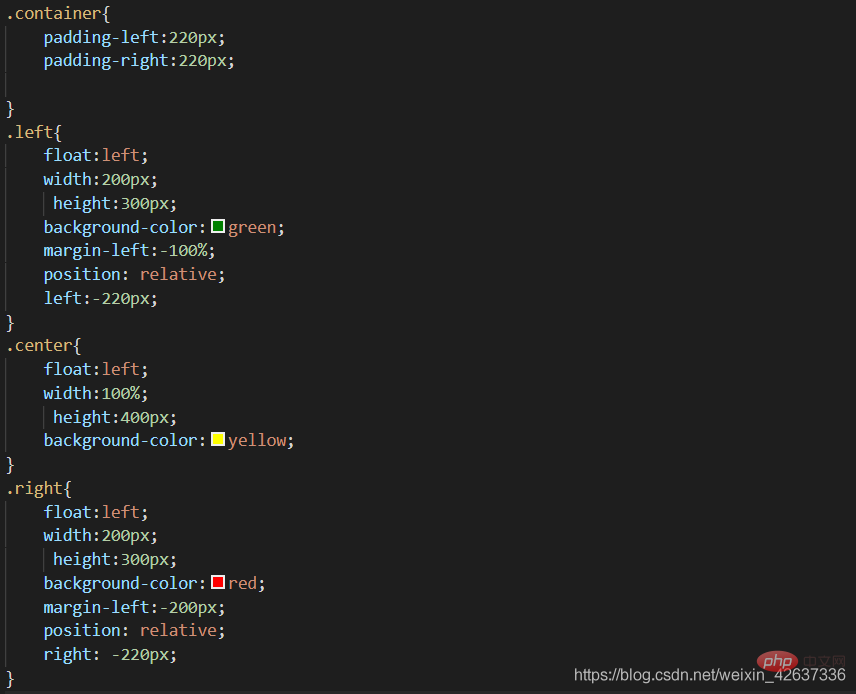
完整css程式碼:
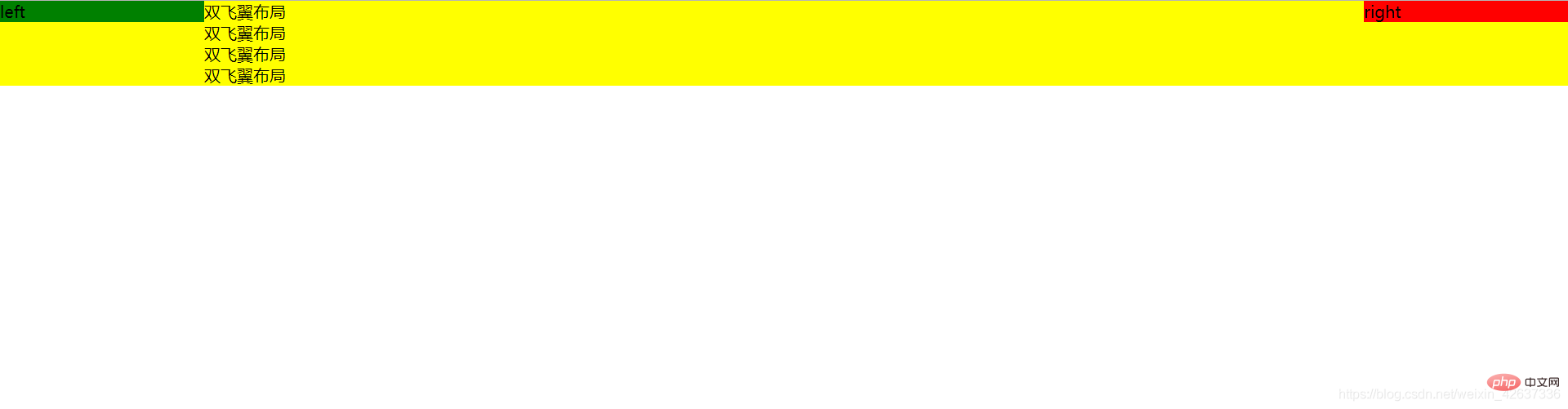
效果:
#兩個三欄佈局的比較:
1.兩種佈局都把主流文檔放在最前面,讓主列優先載入。
2、雙飛翼佈局比聖杯佈局少了一個relative定位,css結構更簡單。但是聖杯的html佈局可能更加一步了然。
3、兩種佈局都是左右定寬,中間寬度自適應的佈局結構,都用到了margin-left負值進行定位。
還有一些其他的css佈局方式再繼續探索趴~還有頭髮可以掉,加油!
更多程式相關知識,請造訪:程式設計影片! !
以上是css有哪些佈局方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


