
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
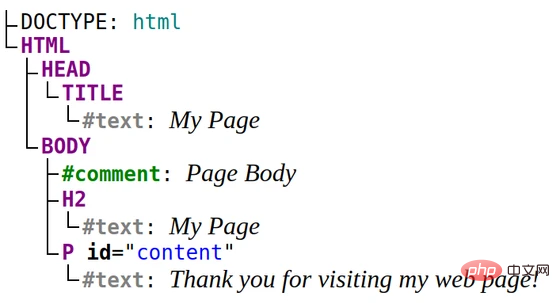
<p><html> 是文檔樹中的一個節點。它有2個子節點:<head>和<body>。 <p><body>子有3個子節點的節點:註解節點 <!-- Page Body -->,標題< h2>,段落<p>。 <body>節點的父節點是<html>節點。 <p>HTML文件中的標記代表一個節點,有趣的是普通文字也是一個節點。段落節點<p>有1個子節點:文本節點「Thank you for visiting my web page!」。 Node.nodeType屬性。 <p>Node.nodeType可以有代表節點類型的下列值之一:Node.ELEMENT_NODE Node.TEXT_NODE代表文字節點,Node.DOCUMENT_NODE<p>文件節點,依此類推。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const paragraph = document.querySelector(&#39;p&#39;);
paragraph.nodeType === Node.ELEMENT_NODE; // => true</pre><div class="contentsignin">登入後複製</div></div>代表整個節點文件樹的節點類型為Node.DOCUMENT_NODEdocument.nodeType === Node.DOCUMENT_NODE; // => true
<html>,<head>,<title>,<body>,<h2> ;,<p><p>都是元素,因為它們由標籤表示。 <p>文件類型,註釋,文字節點不是元素,因為它們沒有使用標籤編寫:Node是節點的建構函數,HTMLElement 是JS DOM 中元素的建構子。段落既是節點又是元素,它同時是Node和HTMLElement<p>的實例const paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">node.parentNode; // Node or null
node.firstChild; // Node or null
node.lastChild; // Node or null
node.childNodes; // NodeList</pre><div class="contentsignin">登入後複製</div></div>但是,下列屬性是元素或元素集合(HTMLCollection<p>):<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">node.parentElement; // HTMLElement or null
node.children; // HTMLCollection</pre><div class="contentsignin">登入後複製</div></div>由於node.childNodes<p>和node.children都傳回子級列表,為什麼要同時具有這兩個屬性?好問題! <p>考慮以下包含某些文字的段落元素:<p> <b>Thank you</b> for visiting my web page! </p>
示範,然後查看parapgraph節點的childNodes和children<p>屬性:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const paragraph = document.querySelector(&#39;p&#39;);
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]</pre><div class="contentsignin">登入後複製</div></div><code>paragraph.childNodes集合包含2個節點:<b>Thank you</b>,,以及for visiting my web page!<p>文字節點! paragraph.children集合只包含1個項目:
<b>Thank you</b><p>。 paragraph.children僅包含元素,因此此處未包含文字節點,因為其類型是文字(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE###)。 ###<p>同時擁有node.childNodes和node.children,我們可以選擇要存取的子級集合:所有子級節點或僅子級是元素。
<p>英文原文網址:https://dmitripautin.com/dom-node-element/ <p>作者:Shadeed <p>來源:dmitripavlutin<p>更多程式相關知識,請造訪:程式設計教學! !
以上是Dom節點 vs 元素,兩者有什麼不同?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

