檢視方法:先開啟瀏覽器,進入需要檢視的網站頁面;然後點選滑鼠右鍵,找到類似「檢視」或是「審查元素」的選項或是按「F12」進入開發者模式的控制面板中;最後選擇「Elements」選項卡,點擊網頁元素即可在控制面板右側查看對應的css程式碼。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
開啟瀏覽器,進入需要查看的網站頁面,在目前頁面右鍵找到類似「檢視」或「檢視元素」的選項或是按下「F12」也可以進入開發者模式的控制面板中。

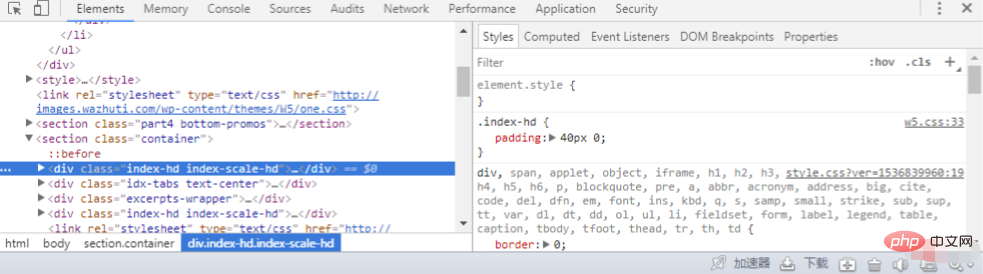
選擇「Elements」選項卡,點擊網頁元素即可在控制面板右側查看對應的css程式碼。

如上圖所示:
我們可以透過控制面板左側的程式碼位置對照網站的DIV層級在右側查看到對應的css樣式,樣式表名稱,以及樣式表行位置。如圖所示清楚的標註了註冊表名稱為w5.css,同時樣式表程式碼所在的位置在w5.css第33行。
同時我們在控制面板裡也可以對css樣式或html的程式碼div樣式進行前台測試編輯,來調試效果,當然你的操作不會改變到網站伺服器端的樣式或是網頁,只是你本地的測試頁面,F5刷新後便會恢復預設樣式。
(學習影片分享:css影片教學)
以上是怎麼查看網站的css的詳細內容。更多資訊請關注PHP中文網其他相關文章!


