html去掉表格線的方法:先新建一個HTML檔案;然後建立一個有邊框的表格;最後設定table的屬性border的值為0即可消除表格線。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
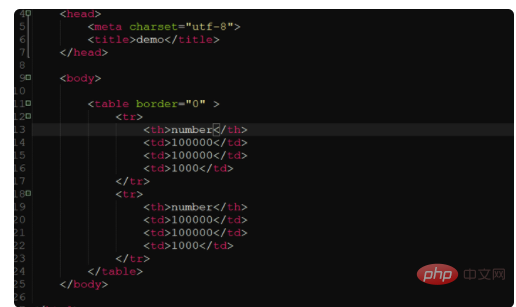
border裡不要帶單位就可以,具體操作如下,首先新建一個HTML文件,寫入基本的結構,建立一個有邊框的表格:

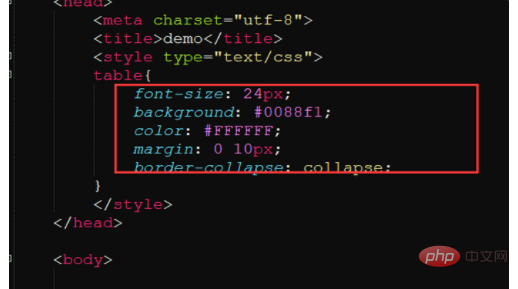
#接下來設定table的屬性border的值為0,即可消除邊框,然後在style標籤中設定css樣式,給表格一個border-collapse的屬性,屬性值為collapse即可合併表格的邊框,顯得跟緊湊,最後給表格設定顏色,字體顏色等樣式美化一下:

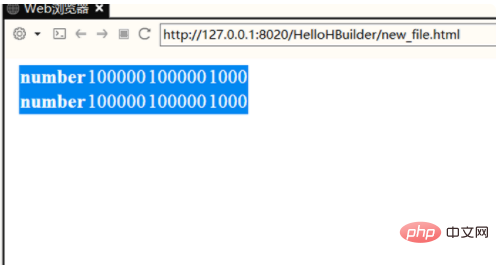
最後開啟瀏覽器預覽效果,表格就是不帶邊框的了。以上就是html去除表格的操作了:

#推薦學習:《HTML影片教學》
以上是html表格線怎麼去掉的詳細內容。更多資訊請關注PHP中文網其他相關文章!

