html隱藏清單的方法:先開啟對應的HTML檔案;然後使用jQuery的toggle方法以及透過在箭頭上新增onclick方法來實作隱藏清單即可。

本文操作環境:windows7系統、HTML5版,DELL G3電腦
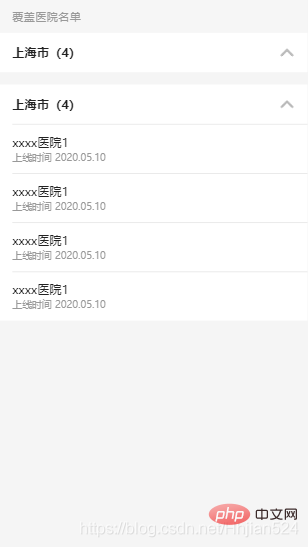
html關於清單的顯示與隱藏
#實現的效果是
點選向下箭頭,隱藏清單。 
點擊向上箭頭,顯示列表
主要用到的是jQuery的toggle方法,以及箭頭的顯示和隱藏的判斷,在箭頭上添加onclick方法
具體實現的函數方法如下:
var toggleFlag = false;
function toggleHosptial(e){
if(!toggleFlag){
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_up.png" + ')'})
}else{
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_down.png" + ')'})
}
var sibling = e.parentNode.parentNode.children[1];
$(sibling).toggle();
toggleFlag = !toggleFlag;
}存在bug,bug解決方案在下一篇部落格。
#以上是html中怎麼隱藏列表的詳細內容。更多資訊請關注PHP中文網其他相關文章!

