css改變文字顏色的方法是,透過設定color屬性來實現,如【color:red;】或【color:#00ff00;】,表示將文字設為紅色。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在css中要改變文字的顏色其實很簡單,只要加入Color屬性就可以了,該屬性可以指定文字的顏色。
我們可以透過以下幾種方式來設定顏色。
顏色的名稱:顏色的名稱,如red, blue, brown, lightseagreen等,不區分大小寫。
十六進位:十六進位符號 #RRGGBB 和 #RGB(例如 #ff0000)。 "#" 後面接著 6 位元或 3 位元十六進位字元(0-9, A-F)。
RGB,紅-綠-藍(red-green-blue (RGB)):規定顏色值為rgb 程式碼的顏色,函數格式為rgb(R,G,B),取值可以是0 -255 的整數或百分比。
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {color:red;}
h1 {color:#00ff00;}
p.ex {color:rgb(0,0,255);}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p>
<p class="ex">这是一个类为"ex"的段落。这个文本是蓝色的。</p>
</body>
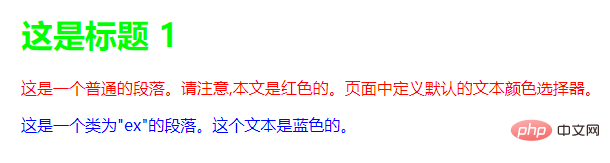
</html>我們來看下運行效果:

#相關學習影片分享: css影片教學
以上是css怎麼改變文字顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


