
在平時前端開發時,前端程式碼在瀏覽器上能很方便的斷點調試,那麼如果要調試node後端接口的話,該如何實現斷點調試呢?
vscode開啟node專案點選左側偵錯按鈕

點擊Run and Debug

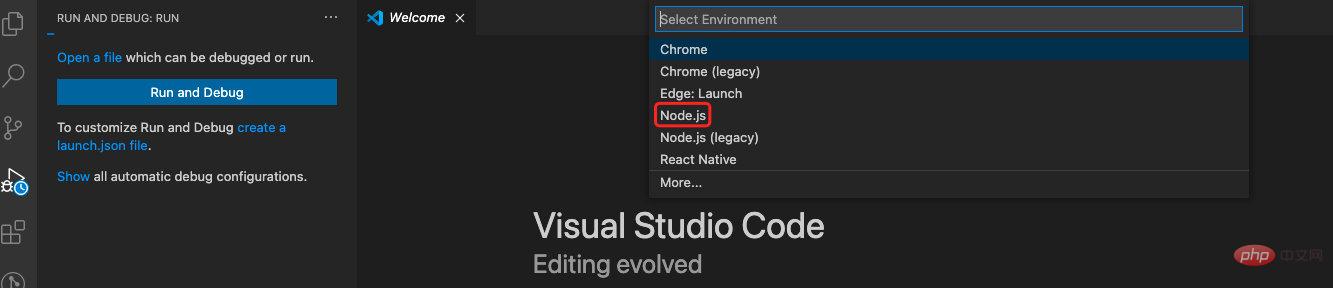
選擇語言為nodejs

#點選設定按鈕新增設定

【推薦學習:《vscode教程》】
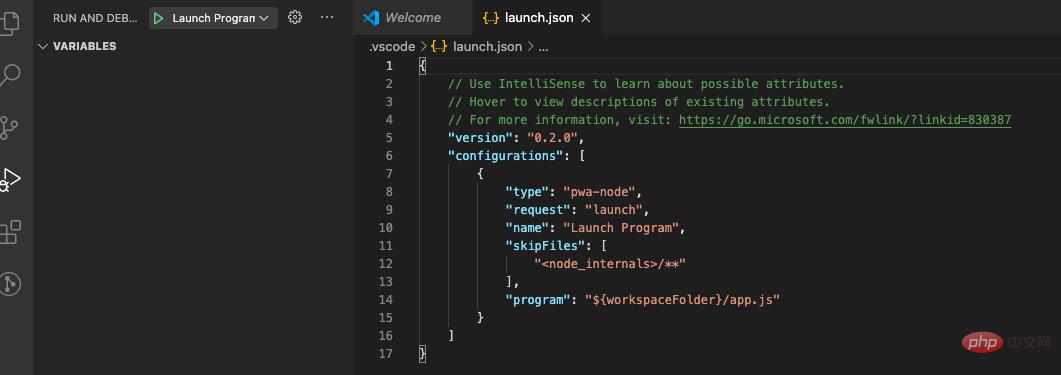
更改lanuch.json設定檔

新增自己的專案啟動腳本文件和設定
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"env": {
"NODE_ENV": "development"
},
"program": "${workspaceFolder}/bin/www"
}
]
}
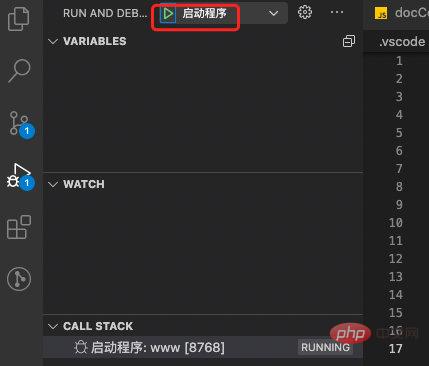
//program这个是我自己的node项目的启动文件再次點選斷點偵錯按鈕啟動斷點偵錯

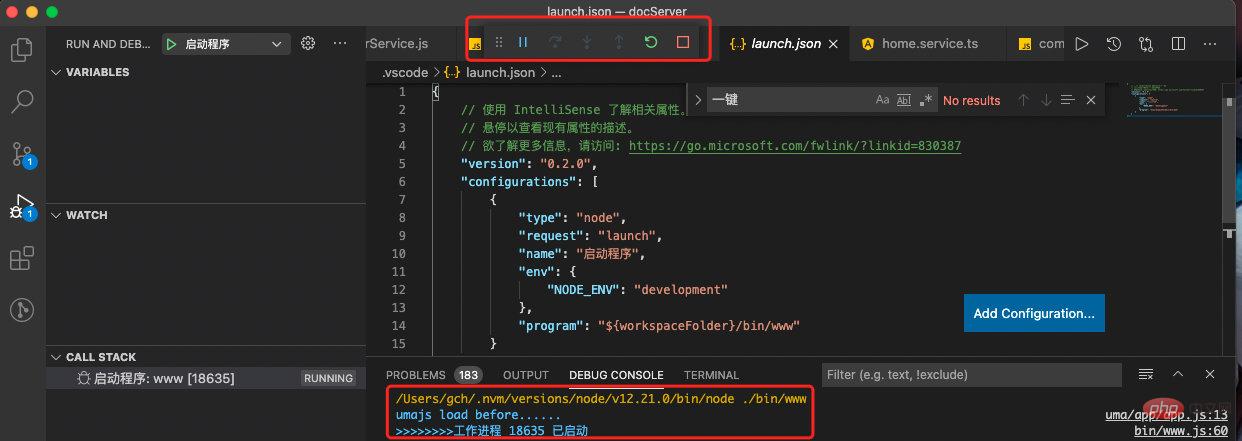
#直接點選啟動程式啟動斷點偵錯

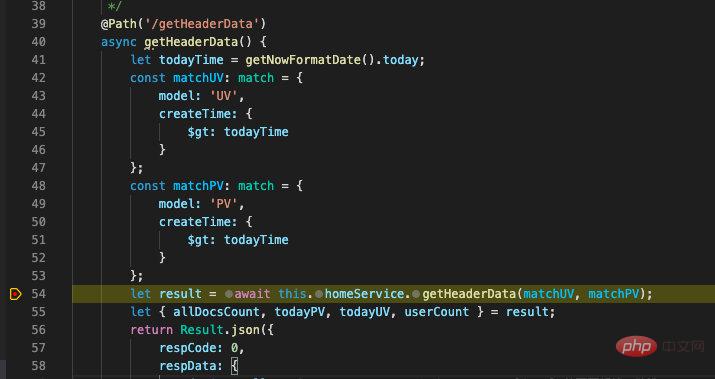
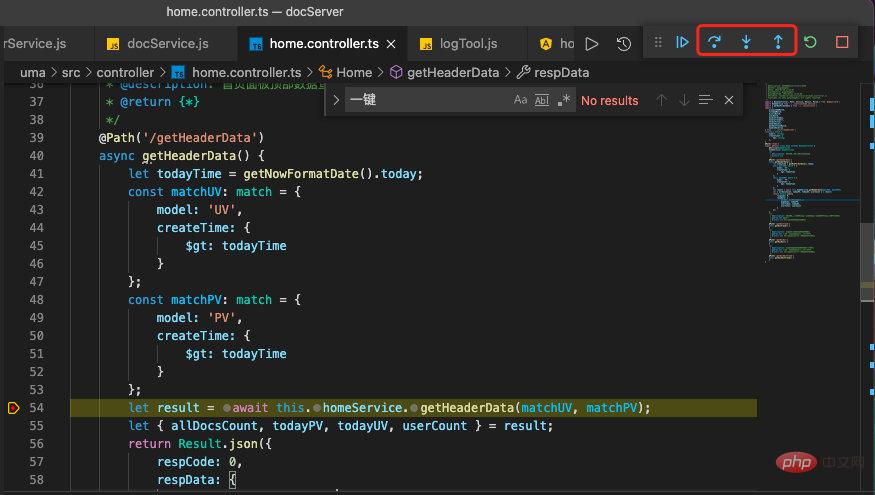
直接在程式碼左側需要斷點的位置打個斷點標記,執行方法是會自動出發斷點

然後經過上面的調試按鈕一步步斷點

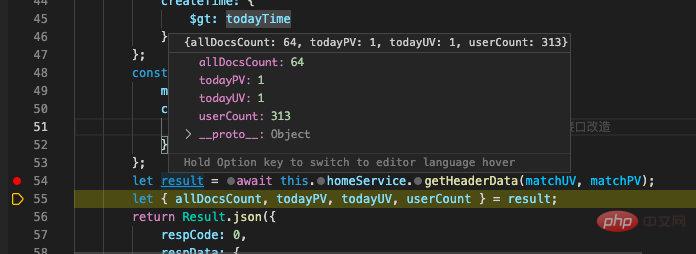
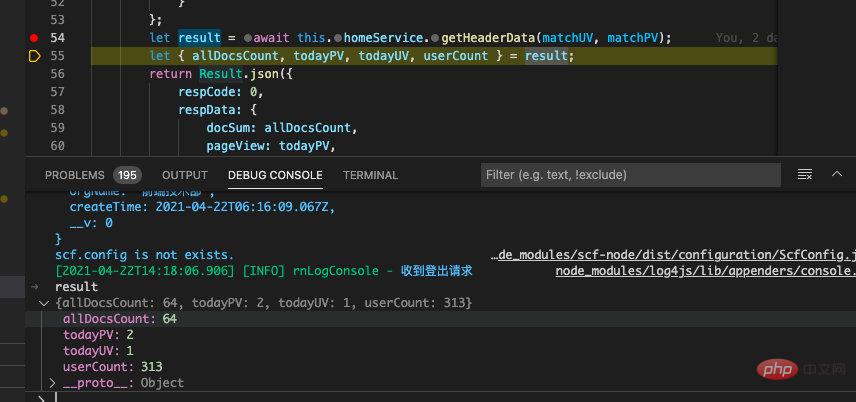
滑鼠懸浮還可以看到斷點的資料



程式設計入門! !
以上是vscode中如何斷點調試nodejs的詳細內容。更多資訊請關注PHP中文網其他相關文章!
