css設定分割線的方法:先建立一個HTML實例檔案;然後在body中建立三個div;最後給第二個div設定樣式為「padding-top:3px;width:40%; border-top:1px solid #666666;」即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
使用原生HTML CSS製作分割線
程式碼如下:
<html>
<title>分割线</title>
<body>
<div>
<span>设备:</span>
<span>1</span>
</div>
<div class="order">
<span style="white-space:pre"> </span><span class="line"></span>
<span style="white-space:pre"> </span><span class="txt">这里是一个分割线</span>
<span style="white-space:pre"> </span><span class="line"></span>
</div>
<div>
<span>设备:</span>
<span>2</span>
</div>
<style type="text/css">
.order {
height: 20px;
line-height: 20px;
text-align: center;
}
.order .line {
display: inline-block;
padding-top : 3px;
width: 40%;
border-top: 1px solid #666666;
}
.order .txt {
color: #333333;
font-size: 12px;
vertical-align: middle;
}
</style>
</body>
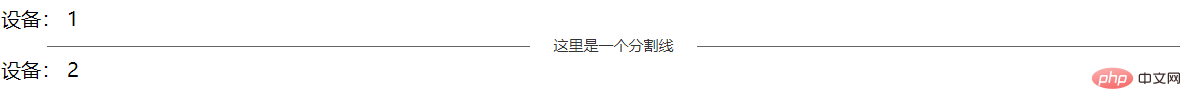
</html>效果如下圖所示:

學習影片分享:css影片教學
以上是css怎麼設定分割線的詳細內容。更多資訊請關注PHP中文網其他相關文章!


