css實現響應式佈局的方法:1、使用flex佈局,優點是程式碼簡單、佈局方便;2、使用絕對佈局,結合使用media可以實現響應式佈局;3、使用grid佈局,優點是寫法簡單;4、使用float佈局,優點是相容性比較好。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
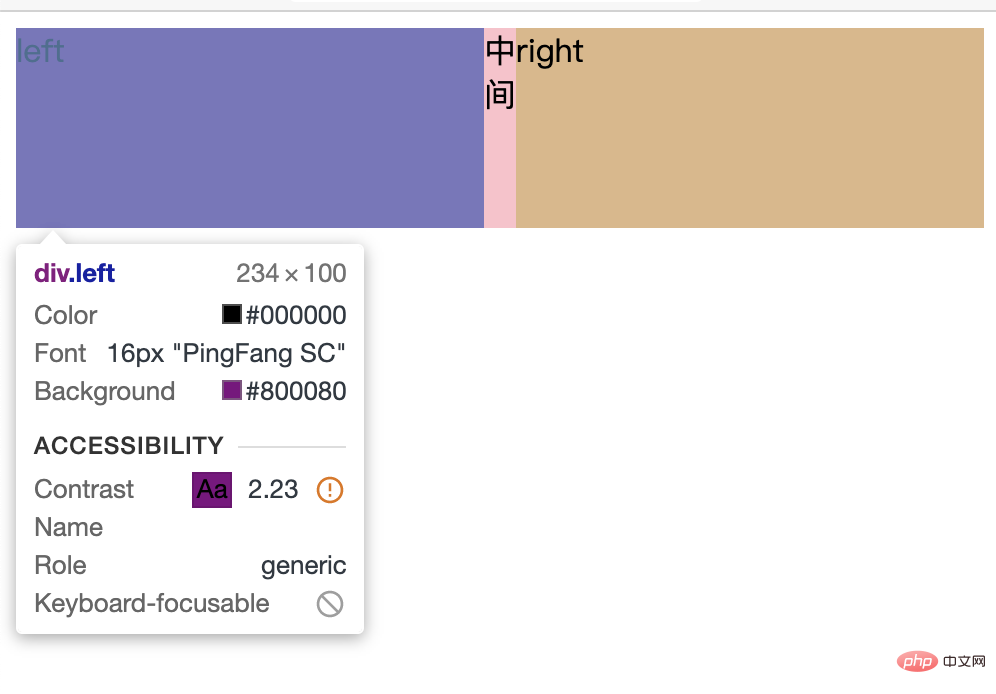
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
</body>.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}優點

.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
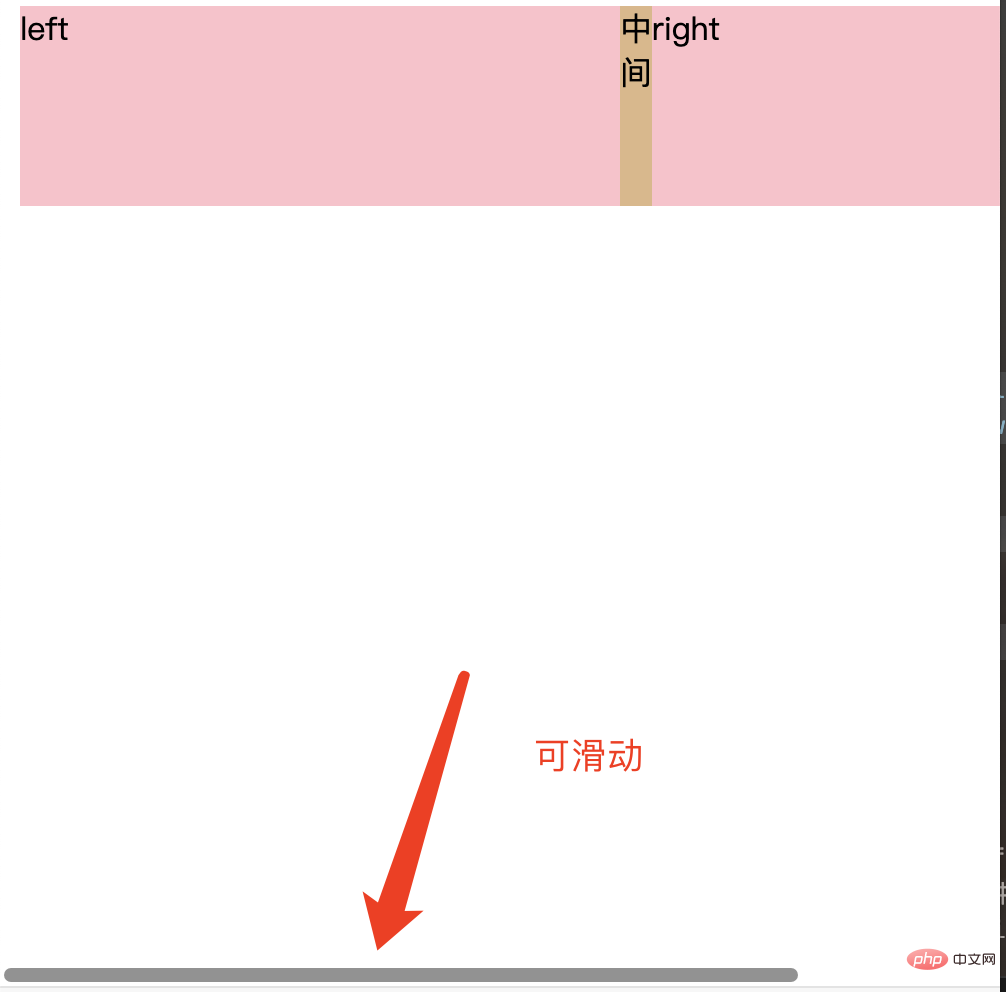
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}優點
缺點
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}優點
缺點

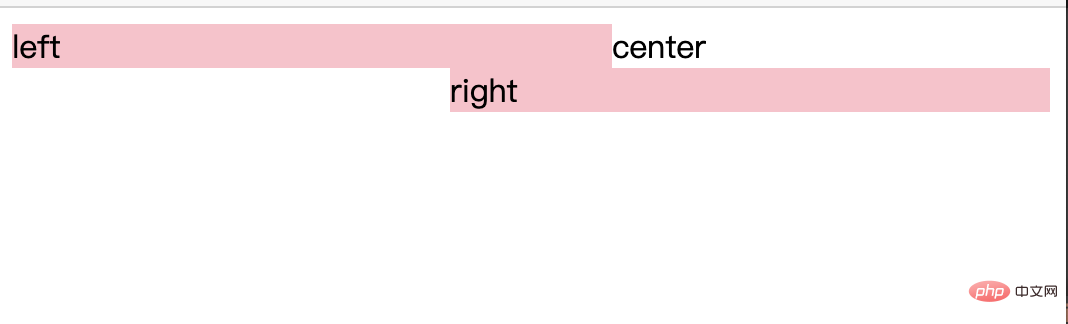
浮動流需要將right和center位置換上
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}優點
缺點

解決方式
@media (max-width: 600px){
.left,.right{
width: 50%;
}
.center{
opacity: 0;
}
}學習影片分享:css影片教學
以上是css怎麼實現響應式佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!



