html實現縮排效果的方法:先建立一個HTML範例檔案;然後在body中輸入一些文字內容;最後透過「text-indent」屬性規定文字區塊中首行文字的縮排即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
html怎麼縮排?
首先我們先要了解屬性text-indent,這個標籤就是用來首行縮排的,它的單位是長度單位或百分比.
text-indent 屬性規定文字區塊中首行文字的縮排。
註解:允許使用負值。如果使用負值,那麼首行會被縮排到左邊。
注意:在 CSS 2.1 之前,text-indent 總是繼承計算值,而不是宣告值。
實例:
<html>
<head>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
</p>
</body>
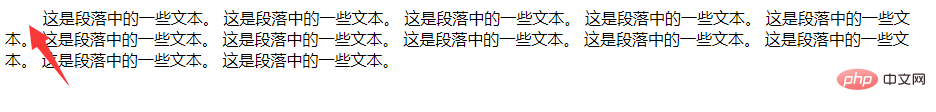
</html>效果:

#推薦學習:《HTML影片教學》
以上是html怎麼縮排的詳細內容。更多資訊請關注PHP中文網其他相關文章!

