html文字方塊設定大小的方法:先新建一個html頁面;然後新增一個label標籤和一個input框;最後透過設定size的屬性修改一下寬度大小即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
HTML中如何設定文字方塊的大小
步驟如下
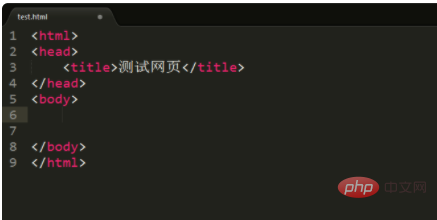
先用sublime text2新建一個測試的html頁面。我這裡就叫test.html

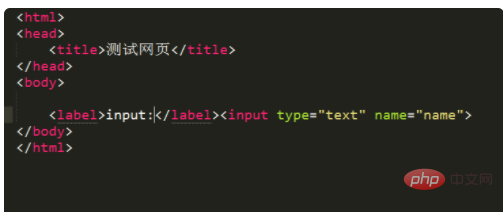
這個時候在網頁中加入以個label標籤和一個input框。

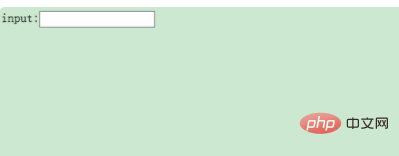
預覽效果,我們可以知道預設的寬度是10

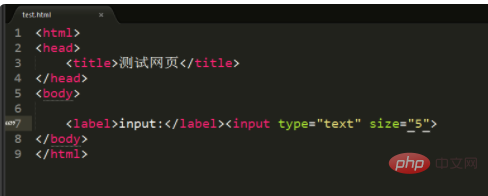
這裡我們透過設定size的屬性來修改一下寬度。

再預覽效果。是不是寬度減少了呢。

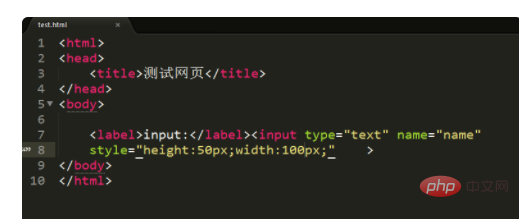
如果是簡單改變寬度這就足夠了,但是如果修改一下其他的東西。我們需要加上style屬性

預覽一下最終的效果。可以看到寬度和高度都改變了

#推薦學習:《html影片教學》
以上是html文字方塊怎麼設定大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!


