JavaScript中new是一種操作符,用來實例化一個物件的;例如要建立Person的新實例,就必須使用new操作符。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中new是什麼意思? js中的new()到底做了些什麼?
要建立 Person 的新實例,必須使用 new 運算元。以這種方式呼叫建構函式實際上會經歷以下4
個步驟:
(1) 建立一個新物件;
(2) 將建構函式的作用域賦給新物件(因此this 就指向了這個新物件);
(3) 執行建構子中的程式碼(為這個新物件新增屬性);
(4) 返回新對象。
new 運算子
在有上面的基礎概念的介紹之後,加上new運算符,我們就能完成傳統面向對象的class new的方式創建對象,在JavaScript中,我們將這類方式成為Pseudoclassical。
基於上面的例子,我們執行如下程式碼
var obj = new Base();
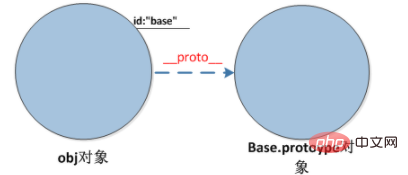
這樣程式碼的結果是什麼,我們在Javascript引擎中看到的對象模型是:

new運算子具體做了什麼呢?其實很簡單,就乾了三件事情。
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
#第一行,我們建立了一個空物件obj
第二行,我們將這個空物件的__proto__成員指向了Base函數物件prototype成員物件
第三行,我們將Base函數物件的this指標替換成obj,然後再呼叫Base函數,於是我們就給obj物件賦值了一個id成員變量,這個成員變數的值是“base”,關於call函數的用法。
如果我們為Base.prototype的物件加入一些函數會有什麼效果呢?
例如程式碼如下:
Base.prototype.toString = function() {
return this.id;
}
那麼當我們使用new建立一個新物件的時候,根據__proto_ _的特性,toString這個方法也可以做新物件的方法被存取。於是我們看到了:
建構子中,我們來設定『類別』的成員變數(例如:範例中的id),建構子物件prototype中我們來設定『類別』的公共方法。於是透過函數物件和Javascript特有的__proto__與prototype成員及new操作符,模擬出類別和類別實例化的效果。
推薦學習:《javascript進階教學》
以上是JavaScript中new是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

