本篇文章為大家總結分享20多個前端常用的vscode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

#vscode是微軟開發的程式碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了程式碼編輯器。 【推薦學習:《vscode教學》】
目前市面上常用的輕型程式碼編輯器主要是:sublime,notepad ,editplus,atom這幾種。
比起notepad 、editplus,vscode整合了許多IDE才具有的功能,比起它們更像一個程式碼編輯器;
比起sublime,vscode顏值更高,安裝設定外掛更方便;
比起atom,vscode啟動速度更快,打開各種大檔案不卡。
可以說,vscode既擁有高自由度、又擁有高效能和高顏值,最關鍵的是,vscode還是一款免費且有團隊持續快速更新的程式碼編輯器。
可以說,vscode是程式碼編輯器的首選。個人推薦編寫前端程式碼時,程式碼編輯器選擇vscode,IDE選擇WebStorm。
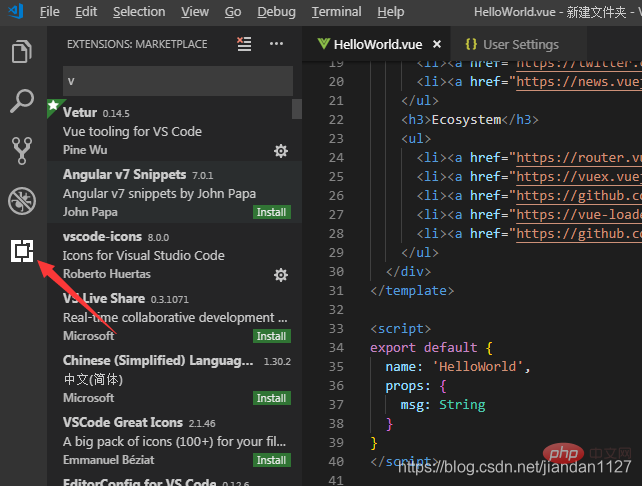
vscode安裝外掛只需要點擊圖片所示按鈕,即可進入拓展,在搜尋框中輸入外掛名稱點擊安裝後,等待安裝好即可點擊重新載入重啟vscode使得插件生效。 
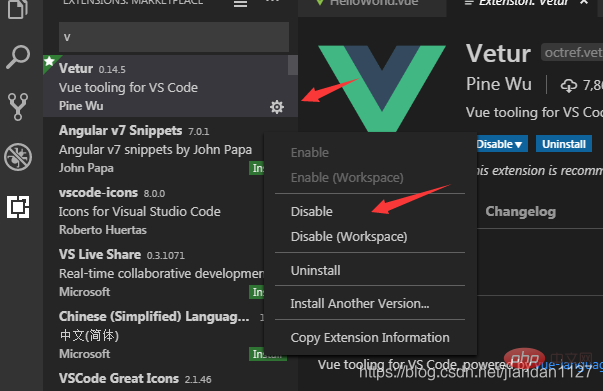
當你不需要某個插件時只需要進入擴展,點擊對應插件右下角的齒輪按鈕即可選擇禁用或卸載該插件。 
必備的一定要裝, 推薦的看自己需要, 了解的可不裝!!!
1.Auto Close Tag (必備)
自動閉合HTML /XML標籤

2.Auto Rename Tag (必備)
自動完成另一側標籤的同步修改

3.Beautify (必備)
格式化html ,js,css
vue 裡面設定方法與快速鍵設定戳在這裡

## 另一款 Prettier
格式化JavaJavaJavaJavaJavaJavaJava / CSS 設定教學戳這裡
4.Bracket Pair Colorizer (必備)
給括號加上不同的顏色,方便區分不同的區塊,用戶可以定義不同括號類型和不同顏色
5.Debugger for Chrome (推薦)
映射vscode上的斷點到chrome上,方便除錯 偵錯方法戳記這
6. ESLint (推薦)
js語法糾錯,可以自訂配置,不過配置較為複雜,建議使用網上一些廣泛使用的eslint配置,日後我也會專門針對eslint配置寫一篇文章。
7.GitLens(使用git的必備)
方便查看git日誌,git重度使用者必備 使用教學課程
8.HTML CSS Support (必備)#
智能提示CSS類別名稱以及id

#
9.HTML Snippets (必備)
智能提示HTML標籤,以及標籤意義

#10.JavaScript(ES6) code snippets (必備)
ES6語法智慧提示,以及快速輸入,不僅僅支援.js,也支援.ts,.jsx,.tsx,.html,.vue,省去了配置其支援各種包含js程式碼檔案的時間

# 11.jQuery Code Snippets (推薦)
jQuery程式碼智慧提示

# 12.Markdown Preview Enhanced (建議)
即時預覽markdown,markdown使用者必備

13.markdownlint (建議)
markdown語法錯誤

14.Material Icon Theme (推薦)
vscode圖示主題,支援更換不同色系的圖標,值得點出的是,該插件更新極其頻繁,基本和vscode更新頻率保持一致
極簡主義是不需要的

# 另一套目錄樹圖示主題vscode-icons

使用方法,設定如下json

15.open in browser (必備)
vscode不像IDE一樣能夠直接在瀏覽器中開啟html,而該外掛程式支援快捷鍵與滑鼠右鍵快速在瀏覽器中開啟html文件,支援自訂開啟指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari

設定預設瀏覽器

16.Path Intellisense (必備)
# 自動提示檔路徑,支援各種快速引入檔案

17.React/Redux/react-router Snippets (推薦)(react必備)
React/Redux/react-router語法智能提示

補充兩個
1) React-Native/React/Redux snippets for es6/es7
react程式碼片段,下載人數超多
2) react-beautify
格式化javascript, JSX, typescript, TSX 檔案
18.Vetur (推薦)( vue必備)
Vue多功能整合插件,包括:語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger。 vscode官方欽定Vue插件,Vue開發者必備。

補充兩個:
1) VueHelper
vue程式碼片段
2) Vue TypeScript Snippets
vue的typescript 程式碼片段
3) Vue 2 Snippets
#vue 2程式碼片段
19.Dracula Official (推薦)
很好看的主題風格

## 如此的

20.filesize (了解)
20.filesize (了解)# 20.filesize (了解) 查看檔案大小

# 20 .HTMLHint(了解)

##
# 21. Class autocomplete for# 21. Class autocomplete for
# 21. Class autocomplete for
# HTML (建議)
智慧型提示HTML class =「」屬性(必備)
22. IntelliSense for CSS class names (推薦)
智能提示css 的class 名稱
####################################################################################################################################################################################################' #### 23. Npm Intellisense(node必備)######### require 時的套件提示################如果有好的外掛程式我會隨時補充~~~######vscode 官方外掛程式庫:https://marketplace.visualstudio.com/vscode######更多程式相關知識,請造訪:###程式設計影片### ! ! ###
以上是20+前端常用的vscode外掛(總結推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
