本篇文章為大家介紹純CSS繪製一個愛心的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

1、先畫一個正方形圓形, 擺放位置如下:
2、再加入上一個圓.

3、最後再將整個圖形順時針旋轉45度即可.

1、先畫一個正方形:
<body>
<div id="heart"></div>
</body>#heart{
height: 300px;
width: 300px;
border: 2px solid black;
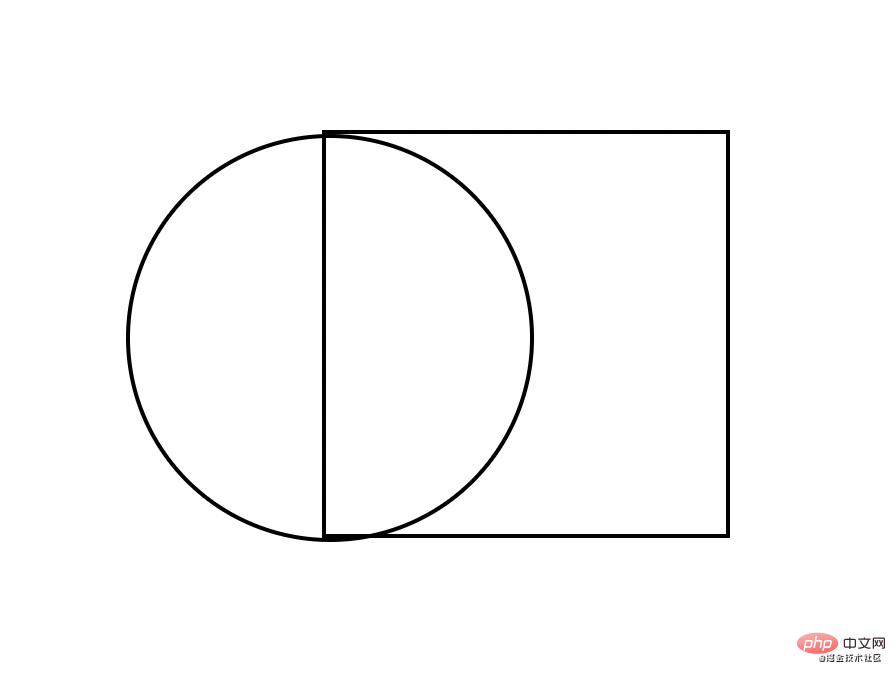
}2、給這個正方形的左邊加行一個圓形.這裡使用偽類:before來實作
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
}此時圖形長這樣:

#3、再加入一個圓形, 這裡使用after偽類別來實作.
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 这里偷个懒.直接写一块了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二个圆, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
}4、最後一步, 旋轉一下, 然後上個顏色.去掉之前為了看清楚加的邊框.
/*给heart进行旋转并加上颜色*/ transform: rotate(45deg); background-color: red;
完整代碼:
愛心可以由一個正方形和兩個圓形組成, 這裡使用before和after偽類, 然後, 分別對兩個偽類進行位移. 最後擠上顏色, 就可以實現一個愛心。
更多程式相關知識,請造訪:程式設計影片! !
以上是透過有趣生動的圖片,了解怎麼使用純CSS繪製一個愛心! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!



