本篇文章跟大家介紹一下在vscode中運行html程式碼的方式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

如何在vscode中執行html程式碼:
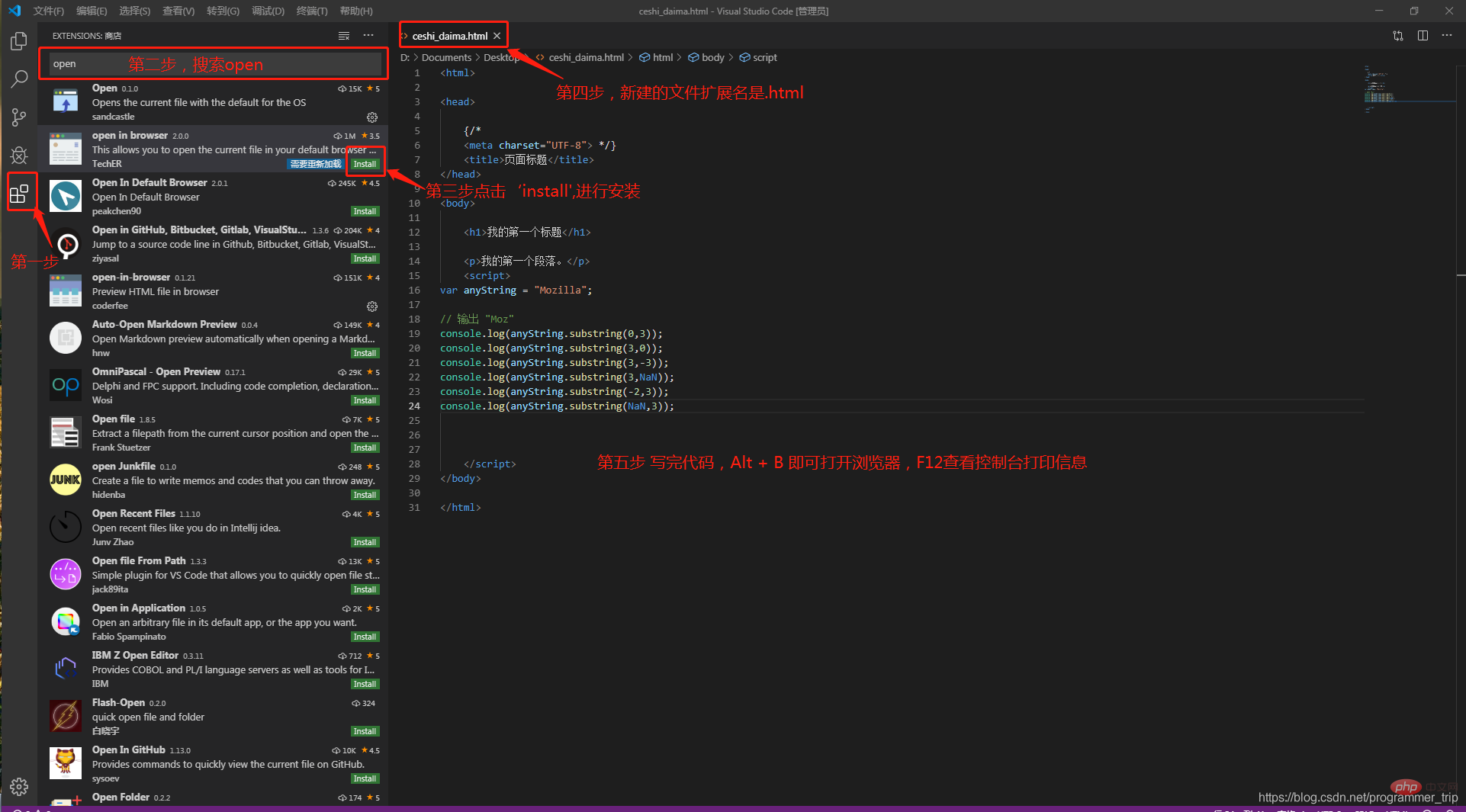
點擊vsCode軟體左邊的擴充功能鍵,點選open in browser的install按鈕,之後滑鼠右鍵就出現了open in default browser鍵,點選即可執行vscode中所寫的html代碼,F12看控制台列印資訊。

推薦學習:《vscode教學》
以上是如何在vscode中運行html程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

