方法:首先使用「父元素:after{content:'';display:block;}」語句在父元素底部插入並顯示一個空的元素區塊;然後給該元素區塊新增「clear: both;”樣式即可清除所有浮動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼時候需要清除浮動?清除浮動有哪些方法?
1、對元素進行了浮動(float)後,該元素就會脫離文檔流,浮動在文檔之上。在CSS中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
float主要流行與頁面佈局,然後在使用後沒有清除浮動,就會後患無窮。
先看實例:
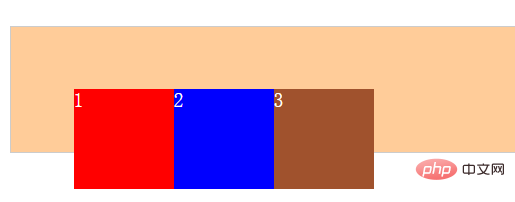
<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }
# 如上圖所示,是讓1、2、3這三個元素產生浮動所造成的現象。
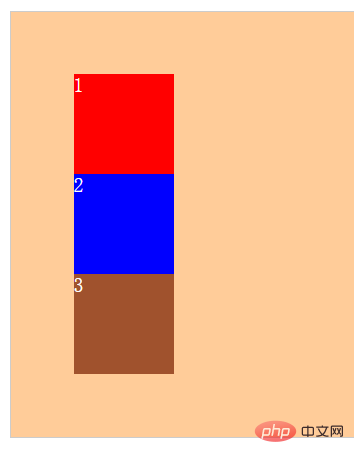
下面看一下,如果這三個元素不產生浮動,會是什麼樣子?
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }
.div2{ width:80px; height:80px; background:blue;/* float:left; */}
.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }
如上圖所示,當內層的1 /2/3元素不浮動,則外層元素的高是會被自動撐開的。
所以當內層元素浮動的時候,就出現以下影響:
背景不能顯示;邊框不能撐開;margin設定值不能正確顯示。
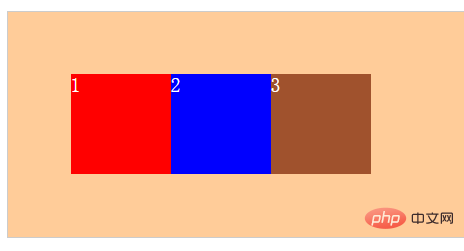
2、清除浮動-----:after方法。 (註:作用於浮動元素的父親)
原理:利用:after和:before來在元素內部插入兩個元素塊,從而達到清除浮動的效果。其實作原理類似<div style="max-width:90%"></div>方法,只是區別在於:clear在html中插入一個div.clear標籤,而outer利用其偽類clear:after在元素內部增加一個類似div.clear的效果。
.outer { zoom:1; } /*为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。*/
.outer:after { content:'';clear:both;display:block;width:0;height:0;visibility:hidden; }
其中clear:both;指清除所有浮動;content:' . ';display:block; 對於FF/Chrome/opera/IE8不能缺少,其中content()取值也可以為空。 visibility:hidden;的作用是允許瀏覽器渲染它,但不要顯示出來,這樣才能實現清除浮動。
利用偽元素,就可以不再HTML中加入標籤。
:after 的意思是再.outer內部的最後加入為元素:after,
首先要顯示偽元素,所以display:block,
然後為偽元素加入空內容,以便偽元素中不會有內容顯示在頁面中,所以, content:"";
其次,要使偽元素不影響頁面佈局,將偽元素高度設為0,所以width:0, height:0,(可省略)
最後,要清除浮動,所以,clear:both。
tips:
content 屬性與 :before 及 :after 偽元素搭配使用,來插入產生內容。
(學習影片分享:css影片教學)
以上是css如何利用:after清除浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!


