css文字方塊顏色的設定方法:1、使用color屬性設定文字方塊內文字顏色;2、使用background-color屬性設定文字方塊的背景顏色;3、使用border-color屬性設定文字方塊的邊框顏色。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用color屬性設定文字方塊內文字顏色
<textarea>文本框,默认文本颜色</textarea><br> <textarea style="color: red;">文本框,文本颜色为:红色</textarea>
效果圖:

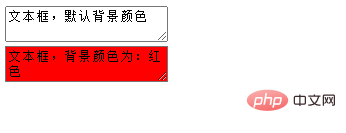
2、使用background-color屬性設定文字方塊的背景顏色
<textarea>文本框,默认背景颜色</textarea><br> <textarea style="background-color: red;">文本框,背景颜色为:红色</textarea>
效果圖:

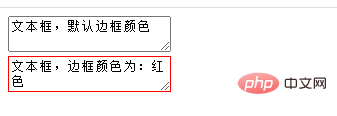
3、使用border-color屬性設定文字方塊的邊框顏色
<textarea>文本框,默认边框颜色</textarea><br> <textarea style="border-color: red;">文本框,边框颜色为:红色</textarea>
效果圖:

(學習影片分享:css影片教學)
以上是css文字方塊顏色怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



