在html中可以透過標籤設定超鏈接,該標籤能定義超鏈接,用於從一張頁面鏈接到另一張頁,語法如“...”,其中元素最重要的屬性是href屬性,它指示連結的目標。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
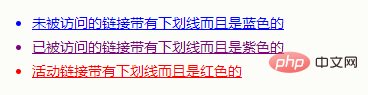
在所有瀏覽器中,連結的預設外觀是:

#:如果不使用href 屬性,則不可以使用下列屬性:download, hreflang, media, rel, target 以及type 屬性。
提示:被連結頁面通常顯示在目前瀏覽器視窗中,除非您規定了另一個目標(target 屬性)。
提示:請使用 CSS 來設定連結的樣式。
範例:
指向php.cn 的超連結:
<a href="//m.sbmmt.com">php.cn</a>
更多詳細的HTML/CSS知識,請造訪HTML影片教學專欄!
以上是html超連結怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

