html設定邊框線的方法:首先新建一個HTML文檔,並且編寫基本框架;然後新建一個div標籤;最後透過「border:1px solid red;」屬性設定邊框線樣式即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
開啟編輯器,新建一個HTML文檔,並且編寫基本框架。

新建一個CSS文檔,並且關聯剛剛建立的HTML文檔。

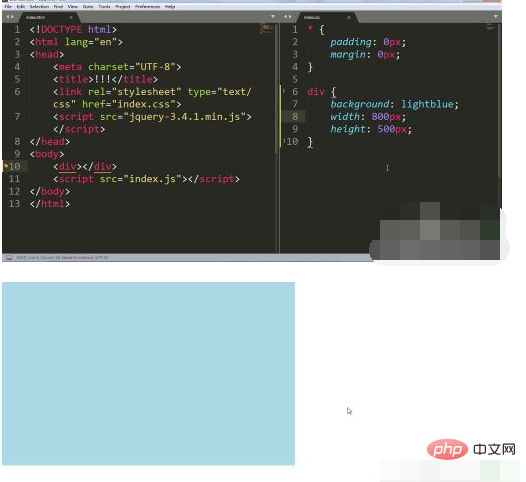
新建一個div標籤,可以看到這個div預設是沒有邊框的。

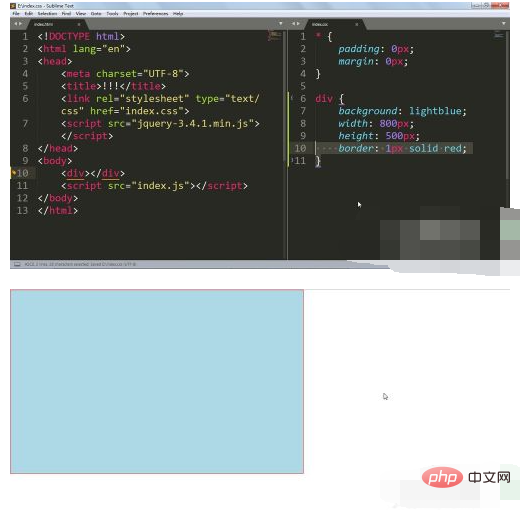
border: 1px solid red;
這是我們設定邊框的常用格式。

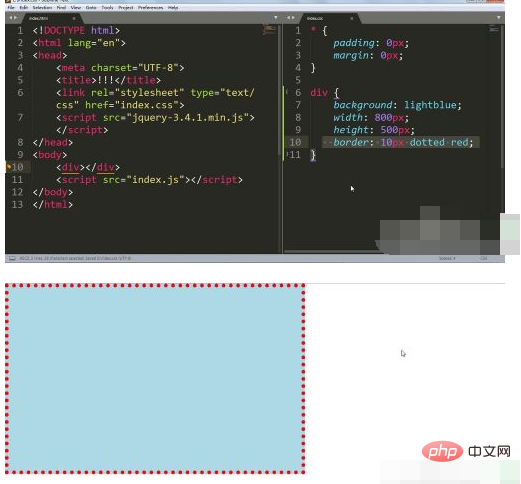
我們可以把邊框改為點狀式的。

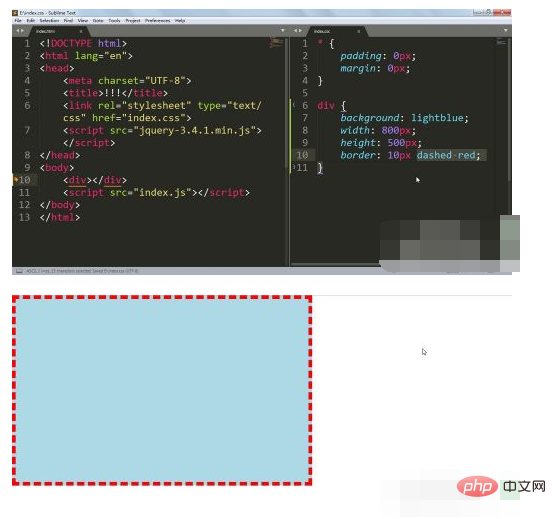
也可以修改為虛線形狀的。

更多詳細的HTML/CSS知識,請造訪CSS影片教學專欄!
以上是html邊框線怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!


