css設定文字方塊大小的方法:先新建一個html檔案;然後使用input標籤建立一個type類型為text的文字方塊;最後使用width屬性和height屬性設定input的寬度和高度即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用來講解怎麼用CSS來設定文字方塊的大小和最多輸入字數。

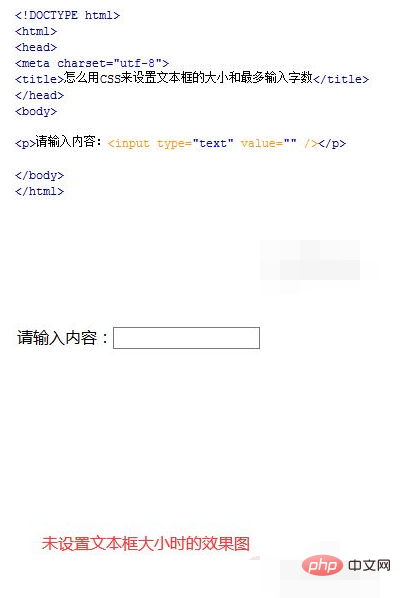
在test.html檔案內,使用input標籤建立一個type類型為text的文字框,並設定其預設值value為空。

在test.html檔案內,使用maxlength屬性設定input輸入框最多只能輸入10個字。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

在css標籤中,透過input元素名稱設定其css樣式,使用width屬性設定input的寬度為300px,使用height屬性設定input的高度為30px。

在瀏覽器中開啟test.html文件,查看實現的效果。

更多詳細的HTML/CSS知識,請造訪CSS影片教學專欄!
以上是css怎麼設定文字方塊大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




