css設定div透明度的方法:先新建一個html檔;然後再建立兩個div,分別設定其class屬性為div1和div2;最後使用opacity或「-moz-opacity」屬性設定兩個div的透明度即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用於講解div在css中透明度怎麼調。

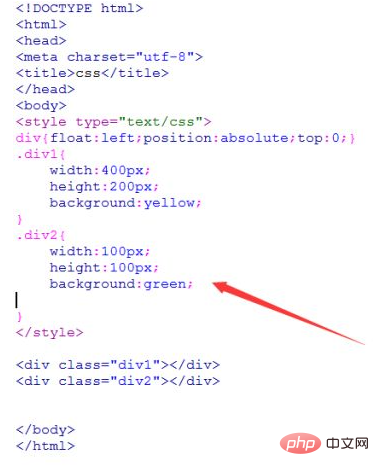
在test.html檔案內,建立兩個div,分別設定其class屬性為div1、div2,用於下列使用css對類別名稱進行樣式的設定。

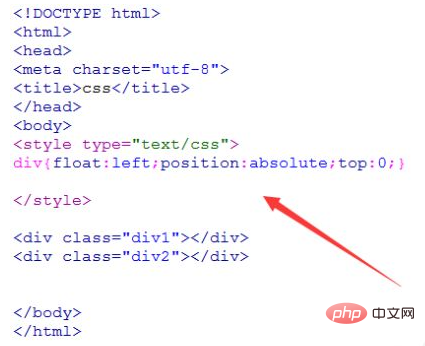
使用css統一設定兩個div絕對定位在頁面的頂部,並浮動向左。這樣佈局可以讓兩個div重疊,設定透明度時可以看到明顯的效果。

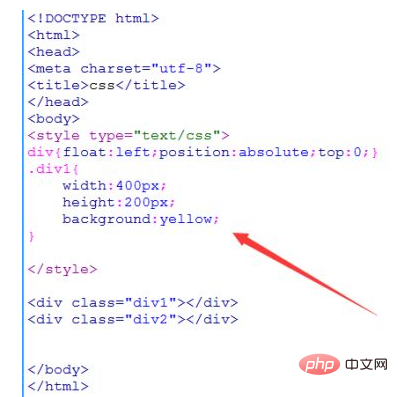
使用css設定類別名稱為div1的div寬度為400px,高度為200px,背景顏色為黃色。

使用css設定類別名稱為div2的div寬度為100px,高度為100px,背景顏色為綠色。

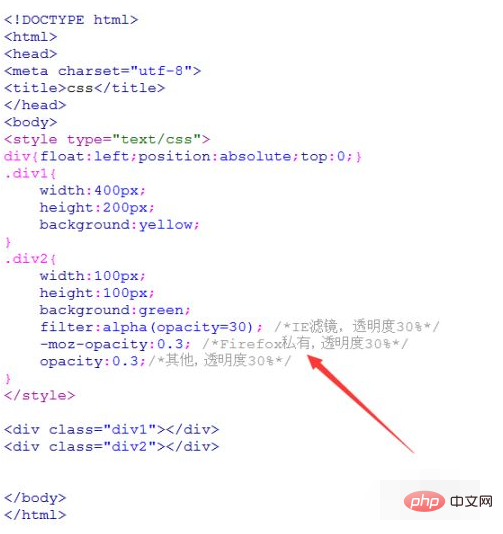
使用css設定類別名為div2的div透明度。針對IE瀏覽器使用filter屬性設置,針對firefox瀏覽器使用-moz-opacity屬性設置,其他的瀏覽器使用opacity屬性設定。透明度值越小,越透明。例如,下方設定div透明度為30%

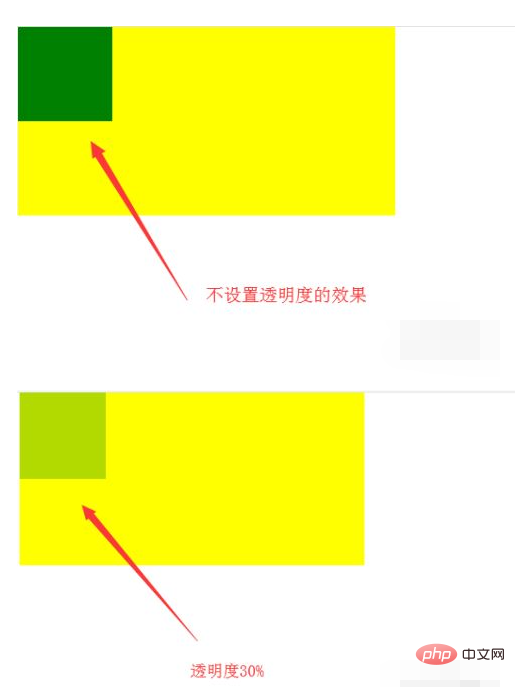
在瀏覽器開啟test.html文件,查看設定了透明度的div的效果。

更多詳細的HTML/CSS知識,請造訪CSS影片教學專欄!
以上是css怎麼設定div的透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




