添加css樣式的方法:1、透過html的style屬性實現添加;2、在style標籤中寫css樣式;3、透過連結式實現添加;4、透過導入式實現添加,程式碼如「@import url(demo.css)」。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
怎麼加入css樣式?
如何插入css樣式?下面本篇文章就來跟大家介紹一下插入css樣式的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
準備
先準備一個html文件:test.html,不建議使用記事本建立文件,建議使用Notepad 來建立並編輯文件,注意編碼格式為:以UTF-8無BOM格式編碼,否則會出現中文亂碼,內容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
hello
</body>
</html>保存文件至桌面,右鍵選擇谷歌瀏覽器(或其他瀏覽器打開)打開,發現頁面上出現了hello這幾個英文字母。

四種引入方式
#行內式
透過html的style屬性實現,如下所示
//写在body标签中 <span style="color:red;">行内式</span>
嵌入式
在style標籤中寫css樣式,在body中引用
//写在style标签中的css样式
p{
color:blue;
}
//写在body标签中
<p>嵌入式</p>連結式
一般都使用這種方式,在桌面上新建一個css檔案:test.css,內容為一個css樣式
//写在test.css文件中
div{
color:yellow;
}在test.html引入test.css檔案
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下 <link href="test.css" type="text/css" rel="stylesheet" /> //写在body标签中 <div>链接式</div>
導入式
@import(url(demo.css))
基本上不使用,因為頁面會先載入html,然後再去載入css,這樣就會造成頁面樣式的延遲。
建立一個demo.css文件,寫上一個css樣式
//写在demo.css文件中
h2{
color:green;
}使用@import方式導入demo.css文件
//试验了一下,需要单独写在一个style中, <style> @import url(demo.css) </style> //写在body标签中 <h2>导入式</h2>
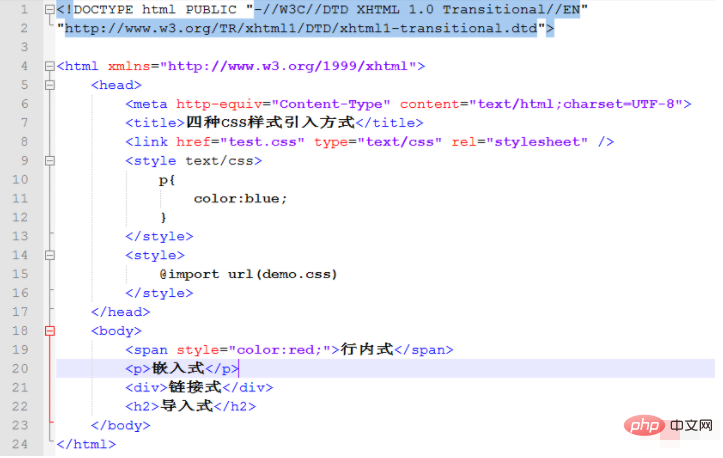
html頁面代碼

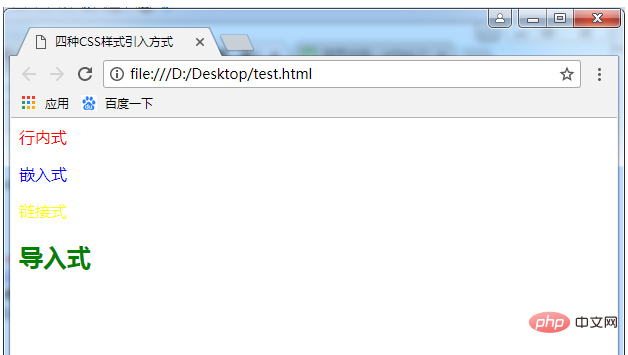
頁面效果圖

#更多詳細的HTML/CSS知識,請造訪CSS影片教學欄位!
以上是怎麼添加css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




