在css中,可以使用visibility屬性設定元素不可見,只需要給元素新增「visibility:hidden;」樣式即可。 visibility屬性可以規定元素是否可見,當屬性值為「hidden」時可設定元素不可見。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用visibility屬性設定元素不可見。
visibility 屬性規定元素是否可見。
屬性值:
| 值 | #描述 |
|---|---|
| #預設值.元素是可見的。 | |
| 元素是不可見的。 | |
| 當在表格元素中使用時,此值可刪除一行或一列,但它不會影響表格的佈局。被行或列佔據的空間會留給其他內容使用。如果此值被用在其他的元素上,則會呈現為 "hidden"。 |
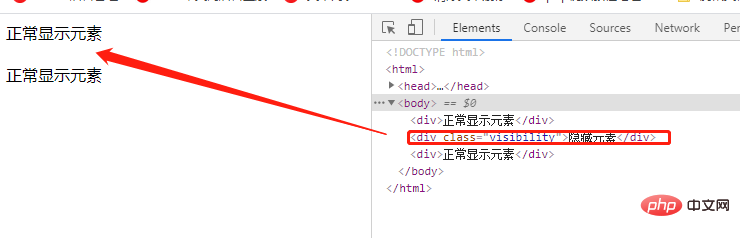
visibility:hidden;樣式後,元素會被隱藏(完全不可見),但是不會消失,依然佔據空間,隱藏後不會改變html原有樣式;
visibility: visible;來反隱藏;
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
css影片教學)
以上是css如何設定元素不可見的詳細內容。更多資訊請關注PHP中文網其他相關文章!


