方法:首先安裝“html css Support”;然後打開頁面底部的“管理”-“設定”;接著點擊“工作台”,找到並點擊“在settings.json中編輯”選項;最後在檔案中輸入「editor.parameterHints」等代碼即可。

本教學操作環境:windows7系統、Dell G3電腦、Visual Studio Code 1.53.2版。
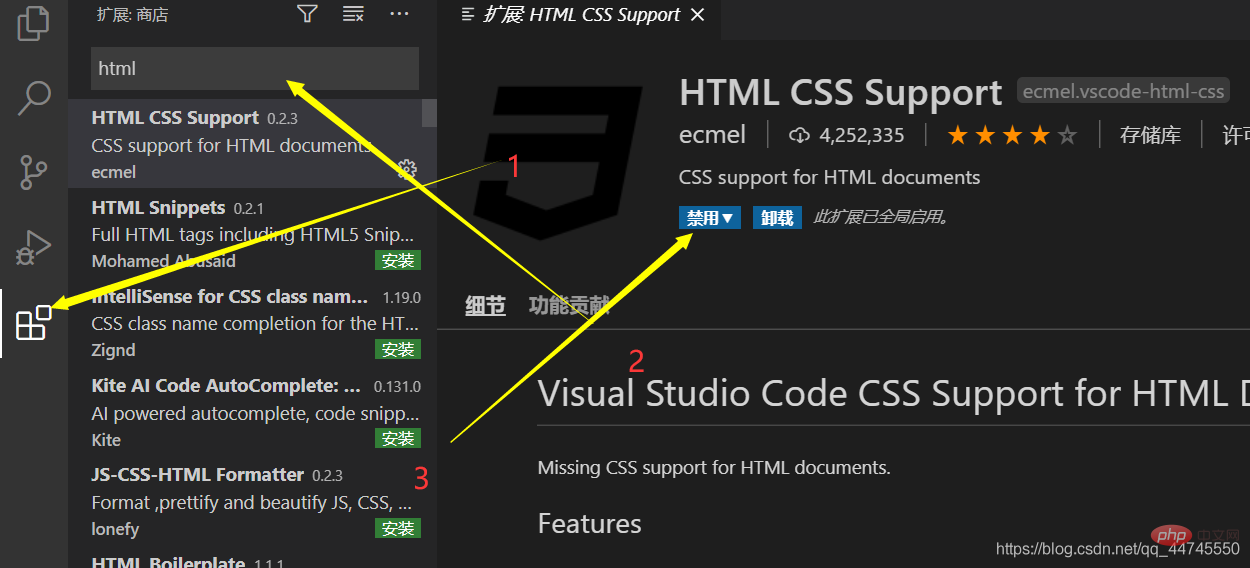
安裝html css Support

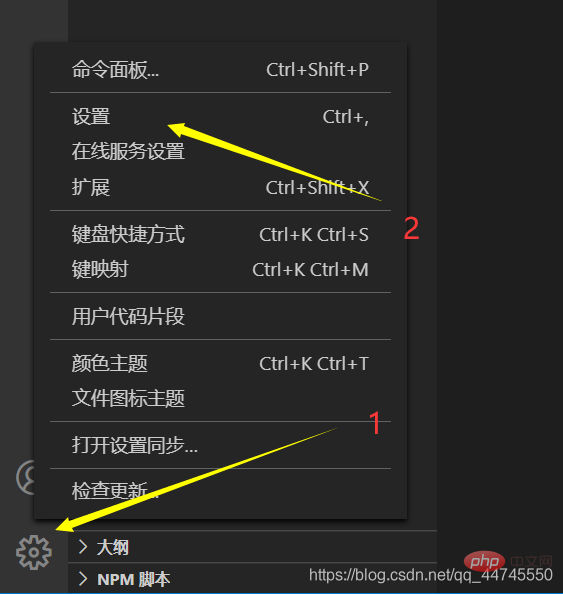
開啟


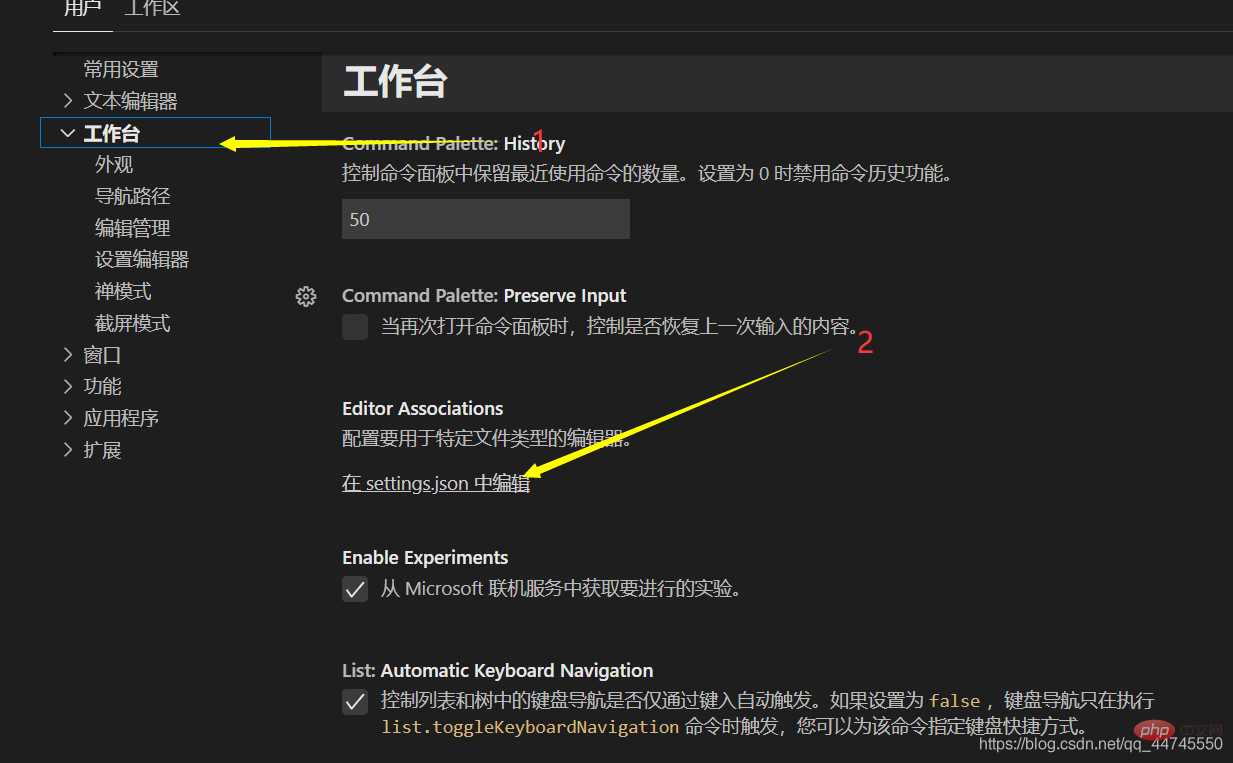
新增程式碼
“editor.parameterHints”: true,
“editor.quickSuggestions”: {
“other”: true,
“comments”: true,
“strings”: true}`推薦學習:《vscode教學》
以上是vscode如何設定智慧提示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
