css中,可以利用linear-gradient()和rgba()函數實作圖片的透明度漸變,語法「background-image:linear-gradient(to top,rgba(..), rgba(.. )),url(..)」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css背景圖片設定透明度漸變
在css中,可以利用linear-gradient()和rgba()函數實現圖片的透明度漸變
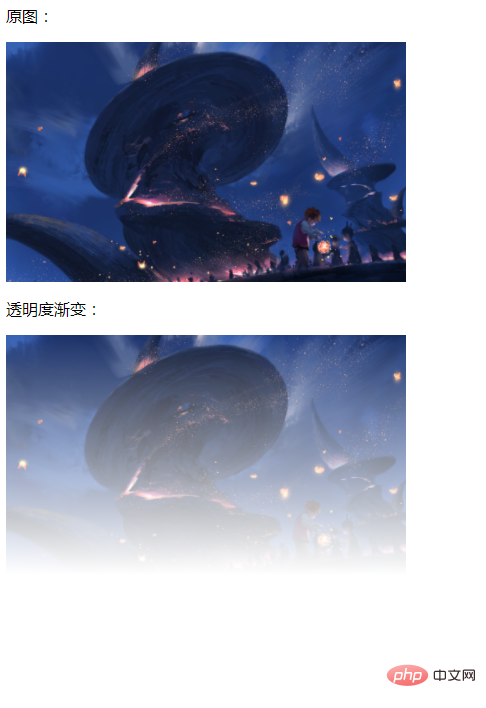
效果圖:

(學習影片分享:css影片教學)
說明:
linear-gradient() 函數用於建立線性漸變的"影像"。
為了建立一個線性漸變,你需要設定一個起始點和一個方向(指定為一個角度)的漸變效果。你還要定義終止色。終止色就是你想讓Gecko去平滑的過渡,而且你必須指定至少兩種,當然也會可以指定更多的顏色去創造更複雜的漸層效果。
css語法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction 用角度值指定漸進式的方向(或角度)。
color-stop1, color-stop2,... 用來指定漸層的起止色。
在linear-gradient() 函數中使用rgba即可設定透明度漸層。
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上擴展包括了「alpha」通道,運行對顏色值設定透明度。
語法:
rgba(red, green, blue, alpha)
red 定義紅色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。
green 定義綠色值,取值範圍為 0 ~ 255,也可使用百分比 0% ~ 100%。
blue 定義藍色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。
alpha - 透明度 定義透明度0(完全透明) ~ 1(完全不透明)
更多程式相關知識,請造訪:程式設計入門! !
以上是css背景圖片怎麼設定透明度漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!



