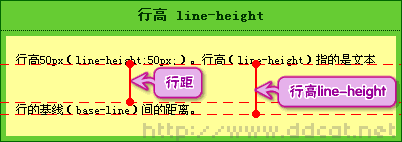
css中什麼是行高是包含內容區與以內容區為基礎對稱拓展的空白區域;一般情況下,也可以認為是相鄰文本行基線間的垂直距離。在css中可以使用line-height屬性設定css中什麼是行高;此屬性設定行間的距離(css中什麼是行高),不允許使用負值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。





 6. 設定css中什麼是行高
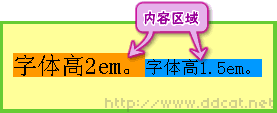
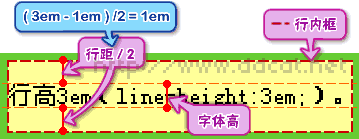
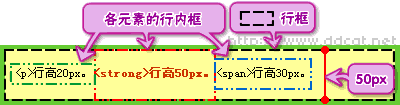
6. 設定css中什麼是行高line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分成兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是css中什麼是行高。
範例:
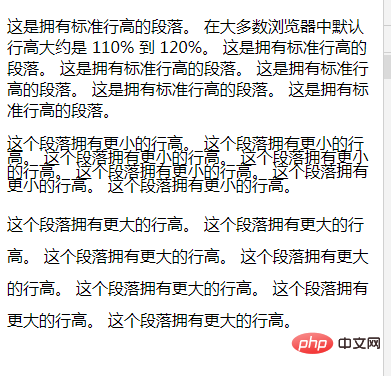
这是拥有标准css中什麼是行高的段落。 在大多数浏览器中默认css中什麼是行高大约是 110% 到 120%。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。 这是拥有标准css中什麼是行高的段落。
这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。 这个段落拥有更小的css中什麼是行高。
这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。 这个段落拥有更大的css中什麼是行高。
效果圖:
#(學習影片分享:css影片教學 )
)
以上是css中什麼是行高的詳細內容。更多資訊請關注PHP中文網其他相關文章!




