js修改html的方法:1、改變html元素圖片的src屬性;2、改變html元素id屬性;3、改變html元素class屬性。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
js修改html的方法:
1、在test.html頁面,建立一個button按鈕,用來點選執行函數修改html屬性。
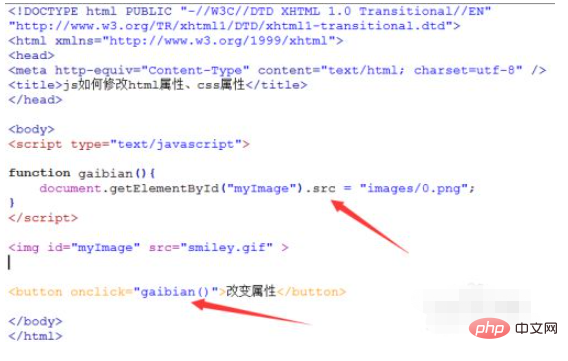
改變html元素圖片的src屬性,使用document.getElementById()方法取得html元素對象,再設定其src屬性,實現改變圖片路徑。下面程式碼實現了當點擊「改變屬性」按鈕時,把圖片路徑smiley.gif改變為images/0.png

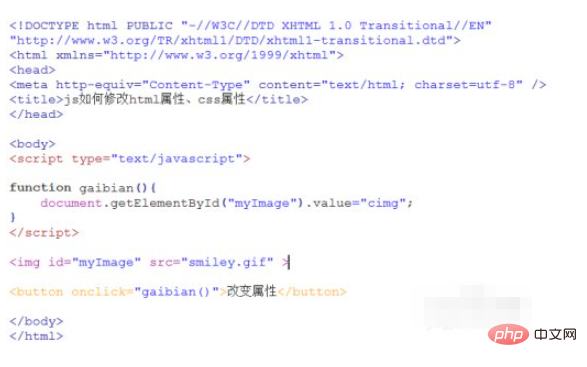
2、改變html元素id屬性。使用document.getElementById()方法取得html元素對象,設定其value屬性,實作改變id屬性。例如,下面程式碼實作了當點選「改變屬性」按鈕時,把img元素的id屬性值myImage改成cimg

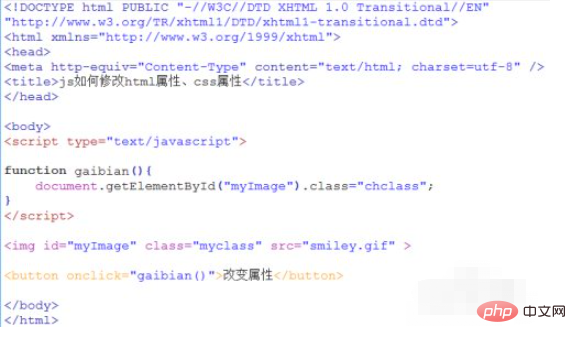
3、改變html元素class屬性。使用document.getElementById()方法取得html元素對象,設定其class屬性實作改變class屬性。例如,下面程式碼實作了當點選「改變屬性」按鈕時,將img元素的class屬性值myclass改變成chclass

相關學習推薦:html影片教學
以上是js如何修改html的詳細內容。更多資訊請關注PHP中文網其他相關文章!



