css不能居中的解決方法:先開啟對應css程式碼檔案;然後找到無法生效的程式碼內容;接著為li加上寬高和背景色彩;最後透過「margin:0 auto」進行居中即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
問題:
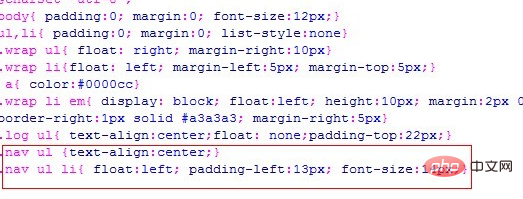
nav li 無法居中?

解決方法:
使用清單的時候,當給li加上浮動float的話,就會發現text-align :center無效了,這是因為這裡的li是區塊元素,使用text-align是無效的,給lI加上寬高和背景顏色就可以看到效果了,這時ul要進行居中就只能用margin:0 auto才行。
如果實在不想使用margin這個居中的方法,可以把li的float去掉,使用display:inline可以把li變成內聯元素,這時就可以使用text-align:center了。
【推薦學習:css影片教學】
#以上是css不能居中怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




