
本篇文章帶大家詳細了解一下Bootstrap中的自動定位浮標。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Affix 外掛主要功能就是透過外掛程式為某個元素(需要固定的元素)添加或刪除position:fixed,實現元素在瀏覽器視窗的黏性固定效果。 【相關推薦:《bootstrap教學》】
首先,來看一個蘋果官網對自動定位浮標的應用

從上面的git圖中可知,Macbook一欄滾動到一定高度時,固定在視窗頂部便不再移動
Affix 外掛程式可以對任何元素進行固定定位,其中比較簡單的方法,就是透過自訂屬性data來觸發。其主要包括兩個參數:
1、data-spy:取值 affix,表示元素是固定不變的。
2、data-offset:整數值,例如90,表示元素top 和bottom 的值都是90px,包含兩種方式:data-offset-top和data-offset-bottom
#data-offset-top用來設定元素距離頂部的距離。例如90,表示元素距離頂部90px,當使用者從頂部向下拖曳滾動條,當滾動的距離大於90px 時,affix 元素不再滾動,就會固定在瀏覽器視窗頂部
data- offset-bottom剛好與data-offset-top 相反
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
【設定CSS】
在使用Affix外掛程式時,必須透過CSS 定位內容。 Affix外掛在三種class 之間切換,每種class 都呈現了特定的狀態:.affix、.affix-top 和.affix-bottom
1、開始時,外掛程式加入.affix-top來指示元素在它的最頂端位置。這時候不需要任何的 CSS 定位
2、當滾動經過添加了Affix的元素時,應觸發實際的Affix。此時.affix會取代.affix-top,同時設定position: fixed(由Bootstrap 的CSS 程式碼提供)
#這時,需要手動設定.affix,如.affix{top:0;}表示停止在視窗頂部
3、如果定義了底部偏移,當滾動到達該位置時,應把.affix 替換為.affix-bottom。由於偏移是可選的,如果設定了該偏移,則要求同時設定適當的 CSS。在這種情況下,請在必要的時候加上position: absolute;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
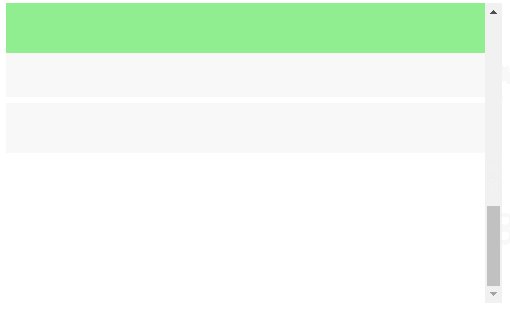
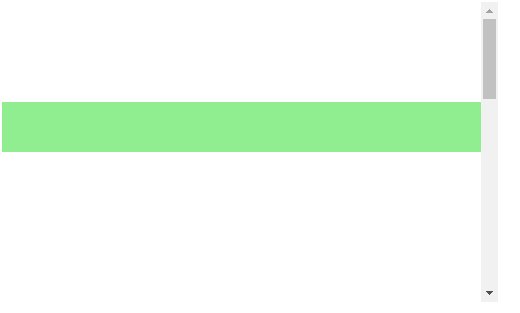
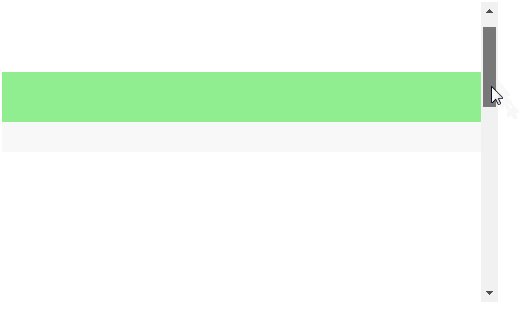
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
有時候,使用該插件,其頂部和底部的高度不一定是固定的,所以在初始化時使用聲明式用法不太合適。這時,使用javascript用法就顯得比較靈活了,因為它不僅支援傳入數字型的offset,還支援傳入能夠動態計算offset的function函數
<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>【事件】
affix元件提供了6種事件,分別是affix和affixed各對應於3種狀態(普通、top、bottom)時的事件
affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
header{height: 100px;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;">
<header></header>
<div data-spy="affix" class="test"></div>
<script>
$(function(){
$('.test').affix({
offset:{
top:function(){
return (this.top = $('header').outerHeight(true))
}
}
}).on('affix.bs.affix',function(){
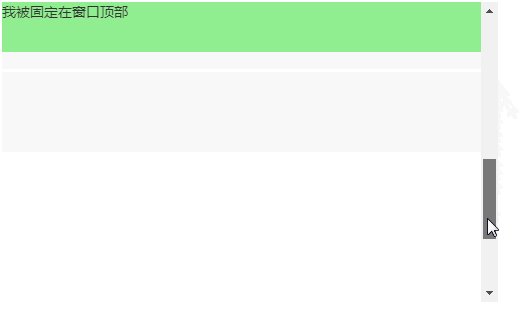
$(this).html('我被固定在窗口顶部');
}).on('affix-top.bs.affix',function(){
$(this).html('我正跟随滚动条滚动');
})
})
</script>
更多程式相關知識,請造訪:程式設計影片! !
以上是深入淺析Bootstrap中的自動定位浮標的詳細內容。更多資訊請關注PHP中文網其他相關文章!



