javascript包括三個部分,分別為:1、ECMAScript,描述了該語言的語法和基本物件;2、文件物件模型(DOM),描述處理網頁內容的方法和介面;3、瀏覽器物件模型(BOM),描述與瀏覽器互動的方法和介面。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript包含三個主要部分:ECMAScript(核心),DOM(文件物件模型),BOM(瀏覽器物件模型)。

- ECMAScript
ECMA-262沒有參考web瀏覽器,規定了語言的組成部分,具體包括語法、類型、語言、關鍵字、保留字、運算子、物件。
ECMAScript就是對該標準規定了各個方面內容的語言的描述。
ECMAScript的相容:
1 支援ECMA-262所描述的所有「類型,值,對象,屬性,函數,以及程式語法和語意」 。
2 支援Unicode字元標準。
3 添加ECMA-262沒有描述的更多“類型,值,對象,屬性,函數”,ECMA-262說說的浙西新增特性,主要是指該標準中沒有規定的新物件和物件的新屬性。
4 支援ECMA-262中沒有定義的「程式和正規表示式的語法」。也就是說可以修改和擴充內建的正規表示式語法。
- DOM(文件物件模型)
文件物件模型DOM是針對XML但經過擴充用於HTML的應用程式介面(API)。 DOM把整個頁面映射為一個多層次節點結構。 HTML或XML頁面中的每個組成部分都是某種類型的節點,這些節點包含不同類型的資料。
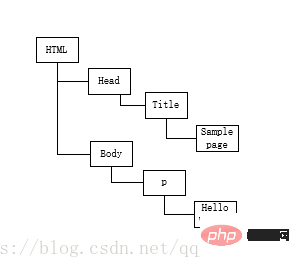
在DOM中,頁面一般可以用分層節點圖表示。 
DOM等級:
DOM1級於1998年10月成為W3C的建議標準。 BOM1由兩個模組組成分別是DOM core和DOM HTML。
DOM core:規定如何對應基於XML的文件結構,以便簡化文件中任意部分的存取和操作。
DOM HTML:在DOM core的基礎上加以擴展,新增了針對HTML的物件和方法。
DOM2級在原來DOM的基礎上有擴充了滑鼠和使用者介面事件、範圍、遍歷等細分模組,透過物件介面增加了對css的支援。包括以下模組:
1 DOM Views(DOM視圖):定義了追蹤不同文件視圖的介面。
2 DOM Events(DOM事件):定義了事件與事件處理的介面。
3 DOM Traversal and Range(DOM遍歷和範圍):定義了遍歷和操作文檔的介面。
DOM3級則進一步擴展了DOM,引入了載入和保存模組以統一方式載入和保存文件的方法;新增了DOM驗證模組主要還是驗證文件的方法。
- BOM瀏覽器物件模型
BOM處理瀏覽器視窗和框架,人們習慣上把所有針對瀏覽器的JavaScript擴充算作是BOM的一部分。包括以下:
1 彈出新瀏覽器視窗的功能。
2 移動、縮放和關閉瀏覽器視窗的功能。
3 提供瀏覽器所載入頁面的詳細資訊的navigator物件。
4 提供瀏覽器所載入頁面的詳細資訊的location物件。
5 提供使用者解析度詳細資訊的screen物件。
6 對cookies的支援。
7 像XMLHttpRequest和IE的ActionXobject這樣的自訂物件。
【推薦學習:javascript高階教學】
#以上是javascript包括什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




