#Compose是Docker推出的編排工具。透過Compose,你可以利用docker-compose.yml檔案來設定你的應用程式的服務。然後透過一條指令就可以啟動設定檔中配置的所有的服務。 Compose可用於開發、測試、展示以及持續整合。
使用Compose只需三步,當然前提是先要安裝好Compose。
Compose的安裝
首先需要確保Docker已安裝完成
命令:
docker info
或
docker --version
如果沒有安裝請參考Docker官網的安裝說明,很詳盡。左側的Install選單下有各種系統的安裝方法。如ubuntu系統的安裝方法。
Compose的安裝指令:
curl -L https://github.com/docker/compose/releases/download/1.7.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose
如果下載總是失敗或連接逾時之類的可以點擊這裡下載Compose的各個版本。
然後將下載的檔案上傳到要安裝Compose的主機,上傳方法自選。
這裡是將檔案「docker-compose-Linux-x86_64」上傳到/opt下,然後將檔案拷貝到/usr/local/bin/資料夾下,並命名為docker-compose,然後給docker-compose賦予可執行權限。然後查看compose的版本資訊可驗證compose是否可以正常使用。
指令:
cp /opt/docker-compose-Linux-x86_64 /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose docker-compose --version
至此compose已可以正常使用。從中我們也可以看出這不算是真正意義上的安裝,我們只是下載了一個檔案放到指定位置並重新命名,然後賦予其可執行權限。
利用Compose部署Wordpress
1.透過Dockerfile檔案定義應用程式運行的環境以便可以在任何地方重現該環境。
命令:
mkdir -p /opt/compose-wordpress cd /opt/compose-wordpress nano Dockerfile
編輯內容為(這裡並未對鏡像做任何更改,只是演示如果需要構建鏡像該如何操作):
FROM mysql MAINTAINER AuthorName <email></email>
保存退出。
2.在docker-compose.yml檔案中定義各個服務來組成應用程式以便應用程式可以在各個獨立的環境中運作。
指令:
vim docker-compose.yml
編輯內容為:
version: '2' services: db: build: . volumes: "./.data/db:/var/lib/mysql" restart: always environment: MYSQL_ROOT_PASSWORD: wordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: db image: wordpress:latest links: db ports: "9527:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_PASSWORD: wordpress
儲存並退出。
3.最後,在/opt/compose-wordpress資料夾下執行下面的命令啟動Compose來運行整個應用程式。
指令:
docker-compose up -d
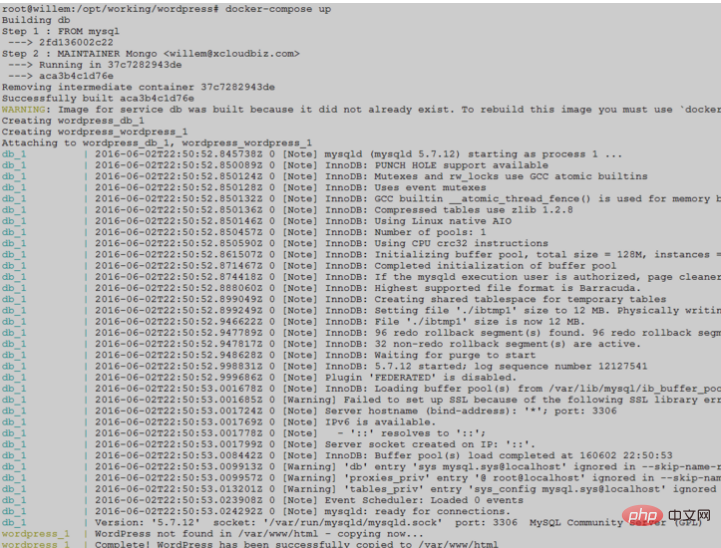
如果不加參數-d則會看到執行日誌的部分截圖如下:

這裡容器映射宿主機的連接埠號碼是9527,也將自己的網域解析到了主機ip。初次造訪效果如圖:


接下來只需要按照提示操作即可。完成下面的資訊填寫並安裝之後即可使用。