javascript去除html標籤的方法:先使用「document.getElementById(id值)」語句根據id值取得指定html標籤物件;然後使用remove()方法刪除該標籤即可,語法格式為「標籤物件.remove()」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
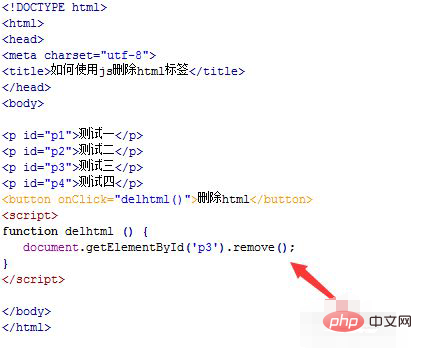
新建一個html文件,命名為test.html,用來講解如何使用js刪除html標籤。

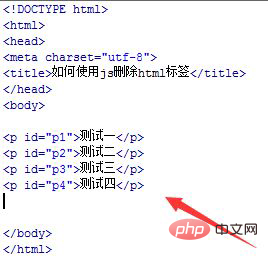
在test.html檔案內,使用p標籤建立多段文字,同時設定每個p標籤id屬性,主要用於下面使用js取得對應的p標籤對象。

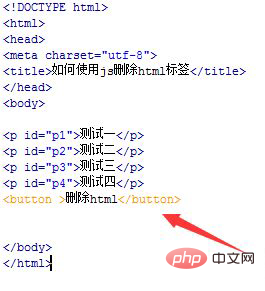
在test.html檔案內,使用button標籤建立一個「刪除html」的按鈕。

在test.html檔案內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行delhtml()函數。

在test.html檔案內,在js標籤內,建立delhtml()函數,在函數內實作對指定的p標籤進行刪除。

在myfun()函數內,透過getElementById()方法取得p標籤對象,使用remove()方法刪除html,例如,這裡刪除id為p3的p標籤。

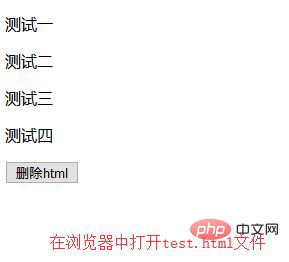
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。


【推薦學習:javascript高階教學】
以上是js如何去除html標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!


