在css中,可以使用display屬性讓隱藏的元素顯示出來,只需要給被隱藏的元素加上「display:block」樣式。 display屬性規定元素應該產生的類型,當值為block時,表示將隱藏的元素顯示出來。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
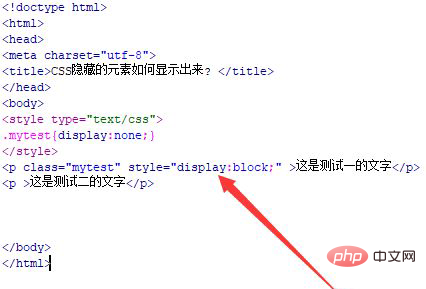
新建一個html文件,命名為test.html,用於講解CSS隱藏的元素如何顯示出來。

在test.html檔案內,使用p標籤建立兩行文字用於測試。

在test.html檔案內,為第一個p標籤新增一個class屬性,屬性值為mytest,主要用於透過該class設定p標籤的樣式。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。

在css標籤內,透過class(mytest)設定p標籤的css樣式,將display屬性設定為none,實作p標籤內容隱藏不可見。

在隱藏的p標籤內,使用style設定p標籤的樣式 ,將display屬性設為block,實作隱藏的p標籤顯示出來。

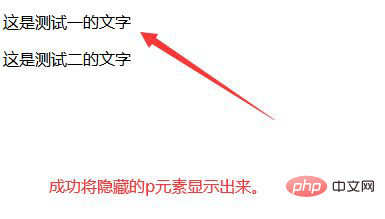
在瀏覽器中開啟test.html文件,查看實現的效果。

推薦學習:css影片教學
#以上是css如何讓隱藏的元素顯示出來的詳細內容。更多資訊請關注PHP中文網其他相關文章!




