本篇文章為大家介紹一下檢測和升級專案中Node依賴的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在現代前端開發中,一個專案往往依賴眾多第三方包,多則幾十個甚至過百,那麼如何偵測及升級這些依賴就成為了難題。 【相關推薦:《nodejs 教學》】
好在npm 給我們提供了npm outdated和npm update 這兩個指令。
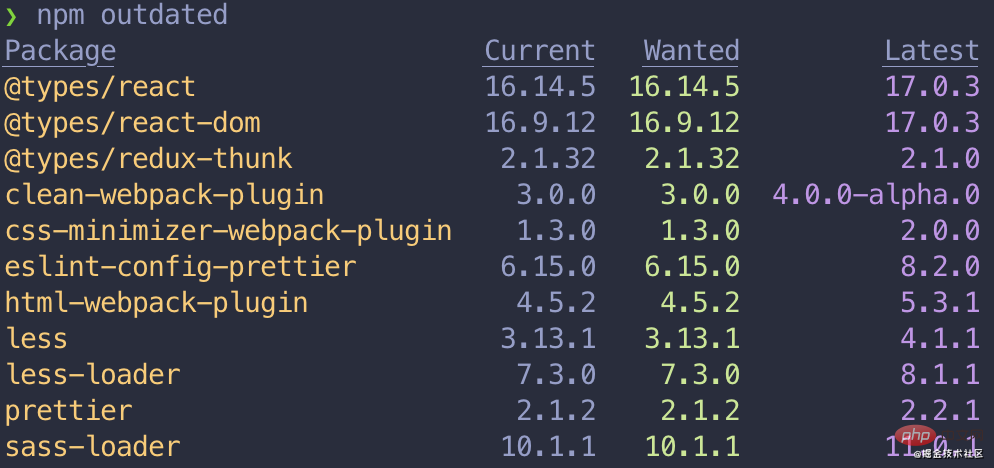
進入一個較舊的 react 項目,然後執行 npm outdated,如預期的一樣,給出了升級建議。

然後執行 npm update 進行升級。沒反應 ???
看了看 --help,莫非是使用姿勢不對?嘗試 npm update less 。沒反應 1
繼續嘗試 npm update less --save#,沒反應依舊。
圖中出現的Wanted 歸Wanted,但還是想升級到Latest
然後透過npm update --dd 查看了詳細日誌,發現最終總是會出現這樣一些提示:

看起來像是升級無望了。筆者認為這可能是為了對於專案的穩定考量?畢竟跨大版本升級,還是很有風險的。但小版本也不升級這就說不過去了。
看來 npm update 是指望不上了。
於是 ncu 來了!
ncu 即npm-check-updates,它可以偵測並更新package.json 中的依賴套件是最新的latest 版本。下面就來看下如何使用。
首先是安裝依賴套件npm install -g npm-check-updates,當然也可以不安裝,使用npx 執行,這裡筆者使用的全域安裝的方式。
安裝完畢後,可以透過 npm-check-updates 執行指令,也可以透過 ncu 快速執行。
仍然是剛才那個舊的react 項目,執行ncu 進行升級偵測:

嗯!看起來清晰多了,直接給了可以升級到的最新版本,這裡的截圖只截了一部分,清單還有好長…。但問題不大,畢竟 ncu 可以一鍵升級。
ncu 給我們提供了一鍵升級的命令參數-u,執行ncu -u即可。
執行完畢後輸出訊息較長,只挑了最後一句:
Run npm install to install new versions.
乾脆利索,讓人懷疑。然後到 package.json 中查看,果然是個實力派,能升級全給升級到最新版本了。
執行一鍵升級需要慎重,畢竟
ncu -u不會考慮跨版本相容的問題,有些套件進行大版本升級時可能會不相容,這裡需要注意,要做好改代碼的準備。
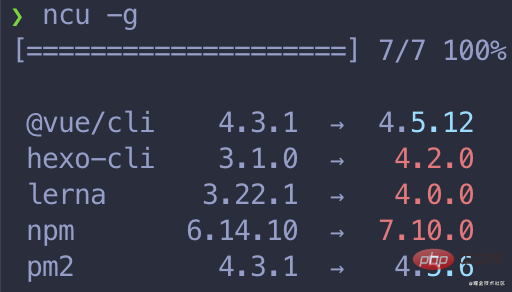
當然ncu 還可以偵測全域安裝的包,執行ncu - g 即可:

不僅如此,如果只需偵測單獨的某個套件、或需要忽略掉某個套件,這都是可以的,這是ncu 倉庫給出的使用範例:
# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
#如果覺得在命令列輸入各種過濾條件太麻煩,那還有更方便的使用方式,那就是創建一個配置文件,如.ncurc.json
{
"upgrade": true,
"reject": ["webpack", "antd"]
}可配置字段釋義:
upgrade : 是否需要一鍵升級filter:只升級哪些模組#reject:要忽略哪些模組當然設定檔命名還是隨意的,如預設套路式命名:.ncurc.{json,yml,js}。或是自訂檔名,然後使用 --configFileName 及--configFilePath 進行檔案指定。
ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
以上是詳解檢測和升級專案中Node依賴的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




