本篇文章帶大家詳細了解JavaScript中值和引用傳遞的差異。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在JavaScript中,可以透過值和參考傳遞。兩者之間的主要區別是,按值傳遞發生在賦值基本類型的時候,而賦值物件時會按引用傳遞。下面詳細看看。
JavaScript提供了2種資料型別:基本型別和物件。
基本型別有number, boolean, string, symbol,null,undefined。
// 基本类型 const number = 10; const bool = false; const str = 'Hello!'; const missingObject = null; const nothing = undefined;
第二類是對象,普通對象、陣列、函數等等都是對象。
// Objects
const plainObject = {
prop: 'Value'
};
const array = [1, 5, 6];
const functionObject = (n1, n2) => {
return n1 + n2;
};換句話說,任何不是基本型別的值都是物件。
按值傳遞的簡單規則是 JS 中的所有基本型別都按值傳遞,就這麼簡單。
按值傳遞意味著每次將值賦給變數時,都會建立該值的副本,每一次。
舉例來看看,假設我們有兩個變數a 和b:
let a = 1; let b = a; b = b + 2; console.log(a); // 1 console.log(b); // 3
第一條語句,宣告一個變數a,並賦值為1。
第二個語句,宣告一個變數 b,並把 a 的值賦值給它。
最後,b = b 2增加2並變成3。 b變數發生變化,且該變化不會影響a的值。
透過引用傳遞的方式與值傳遞相比會有所不同。
當建立一個物件時,就取得一個對該物件的參考。如果兩個變數持有相同的引用,那麼改變物件就會反映在兩個變數中。

請看下面程式碼:
let y = x; y.push(2); console.log(x); // [1, 2] console.log(y); // [1, 2]
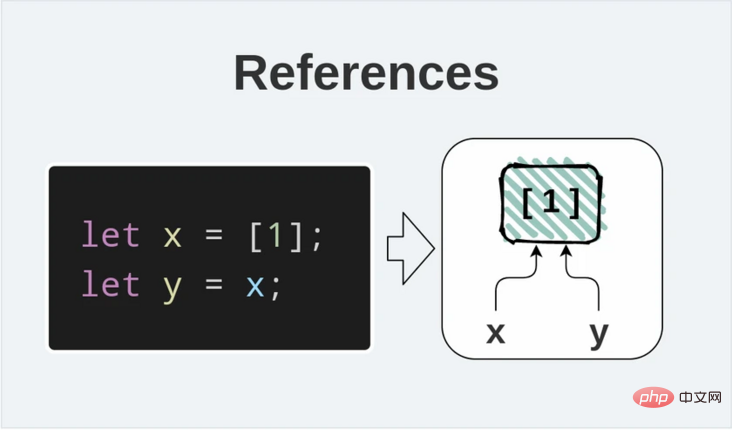
第一個語句let x =[1]創建一個數組,定義一個變數x,並使用對創建的數組的引用來初始化變數。
然後let y = x定義一個變數y,並使用儲存在x變數中的參考來初始化y ,這是一個引用傳遞。
y透過y.push(2)通來改變陣列。因為x和y變數引用相同的數組,所以這個變化會反映在兩個變數中。
注意:為簡單起見,我說變數包含對物件的參考。但是嚴格說來,JavaScript中的變數包含的值是對物件的引用。
【推薦學習:javascript高階教學】
在比較對象時,理解值和引用之間的差異非常重要。
當使用嚴格比較運算子===時,如果兩個變數的值相同,則它們相等。以下所有比較均相等
const one = 1; const oneCopy = 1; console.log(one === oneCopy); // true console.log(one === 1); // true console.log(one === one); // true
one和oneCopy具有相同的值1。當兩個運算元都為1時,運算子===的計算結果都為true。
但是比較運算子===在比較參考時的工作方式有所不同。 2個引用只有在引用完全相同的物件時才相等。
ar1和ar2儲存不同陣列實例的參考:
const ar1 = [1]; const ar2 = [1]; console.log(ar1 === ar2); // false console.log(ar1 === [1]); // false const ar11 = ar1; console.log(ar1 === ar11); // true console.log(ar1 === ar1); // true
ar1和ar2引用結構相同的數組,但是ar1 === ar2的計算結果為false,因為ar1和ar2引用了不同的數組物件。
只有當比較指向相同物件的參考時,比較運算子才會傳回true:ar1 === ar11或ar1 === ar1。
在JavaScript中,原始類型會作為值傳遞:表示每次指派值時,都會建立該值的副本。
另一方面,物件(包括普通對象,數組,函數,類別實例)是引用。如果修改對象,則引用該對象的所有變數都將看到變更。
比較運算子區分比較值和參考。只有當引用完全相同的物件時,2個保存引用的變數才相等,但是,無論值源自何處,只要變數具有相同的2個值(分別來自變量,文字等),則2個保存值的變數就相等。
原文網址:https://dmitripavlutin.com/value-vs-reference-javascript/
作者:Ahmad shaded
##譯文網址:https:/ /segmentfault.com/a/1190000039761445
更多程式相關知識,請造訪:程式設計教學! !
以上是詳解JS中位數傳遞與引用傳遞的區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!





